Formazione Sito Web
1. L'AREA RISERVATA DI AMMINISTRAZIONE
- Attraverso il login presente nella barra laterale
- inserire le credenziali a vostra disposizione
- cliccare sul tasto "login"
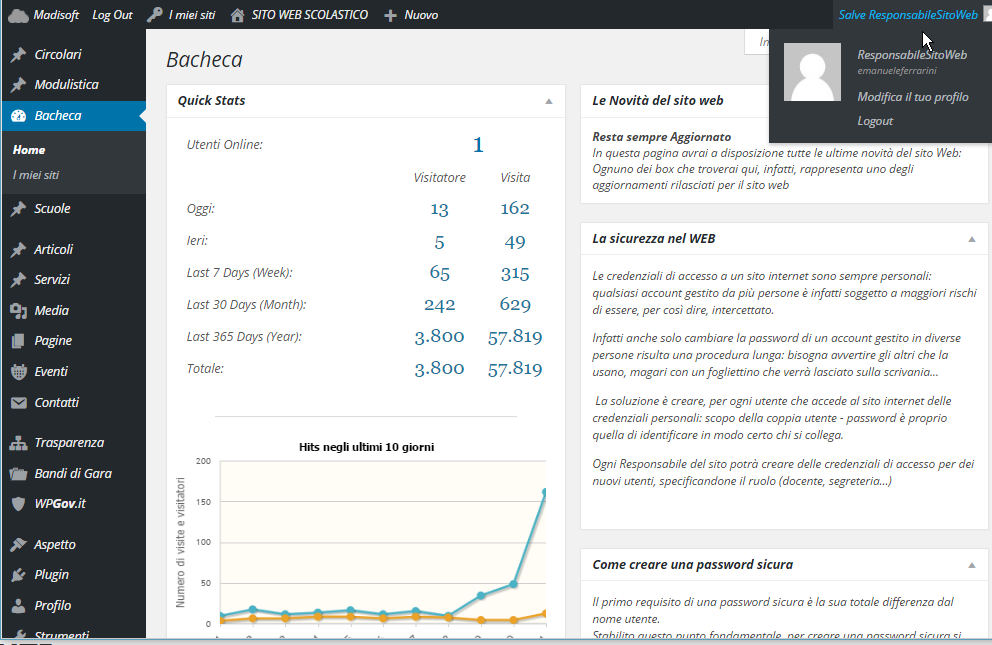
- La conferma dell'accesso avviene in due modi: in alto compare la barra di amministrazione e il box laterale dove inserire le credenziali viene modidficato:
- Cliccare nella barra di amministrazione sul nome dell'istituto per accedere alla bacheca.
- inserire le credenziali a vostra disposizione
- Cliccando sulla voce "Area riservata" presente in alto a destra e inserendo le credenziali
1.1 La bacheca
La bacheca mostra - come si può visualizzare nell'immagine sottostante - un elenco delle statistiche di visualizzazione del sito web e le ultime news pubblicate dal centro di supporto.

1.2 Il menù interno
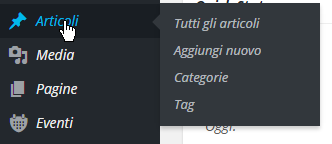
L'area riservata di amministrazione è divisa in due parti: una parte centrale di lavoro e un menù laterale che permetterà di muoversi agevolmente nelle varie sezioni del sito. passando con il mouse sulle voci queste cambieranno colore e - come nell'immagine - mostreranno il loro sotto - menù.


Cliccare sulla voce principale del menù equivale a cliccare sulla prima voce del menù interno (ovvero se si clicca su Articoli è come se avessimo cliccato su "Tutti gli articoli" )

Le voci del menù sono visualizzate a seconda dei permessi di lavoro dell'utente e a seconda delle configurazioni di ogni singolo sito; le voci principali saranno trattate successivamente all'interno di questa guida, così da approndirle maggiormente.
2. I CONTENUTI
2.1: Panoramica
2.1.1 - Creare un articolo o una pagina
Le tipologie principali dei contenuti sono due: è possibile creare una pagina o un articolo. Anche se leggendoli l'utente finale - nell'area pubblica - non nota differenze, per chi gestisce i contenuti la differenza è fondamentale, ed è possibile riassumerla in questa frase: mentre la pagina ha un contenuto destinato a rimanere inalterato nel tempo, l'articolo ha una forte connotazione temporale e può essere mostrato raggruppato in categorie (che rimangono invece inalterate nel tempo ).
Facciamo qualche esempio.
Esempio 1: i contatti.
Dovendo comunicare agli utenti del nostro sito i nostri contatti, avremo bisogno di creare un contenuto che riporti i numeri telefonici, l'indirizzo, volendo una mappa che mostri la posizione. Questi dati sono destinati a rimanere inalterati nel tempo e quindi una pagina sarà la soluzione più indicata. (Clicca qui per un esempio)
Esempio 2: le attività didattiche.
Volendo comunicare agli utenti finali le nostre attività didattiche ci troveremmo di fronte a due necessità: da un lato una visualizzazione chiara e ben definita di questa informazione (ad esempio la visita a una fattoria didattica, nell'ambito di un progetto formativo), dall'altro vorremmo che l'utente finale possa trovare tutte le informazioni anche sulle altre attività svolte dalla scuola. Nonostante alcuni istituti - soprattutto in passato - abbiano optato per la creazione di una pagina unica dal nome "attività didattica" che contenga tutte le attività, ci sentiamo di sconsigliarvi tale soluzione: nel tempo si creerebbe una pagina caotica, difficile da gestire, da caricare e da visualizzare; dovremmo continuare a scendere verso il basso per leggere tutti i contenuti, obbligheremmo chi ricerca un contenuto a caricare tutte le immagini che sono state messe con dispendio di tempo e inoltre inserire del nuovo contenuto risulterà disagevole. (Clicca qui per un esempio).
La soluzione corretta in questo caso è l'articolo. L'articolo è un contenuto che viene inserito in una (o più) categorie e - anche se mantiene la sua unitarierà proprio come la pagina - è raggruppato e assimilato agli altri contenuti della categoria. L'utente finale può accederi più facilmente, l'uso delle briciole di pane - di cui parleremo più avanti - gli permette di risalire in qualsiasi momento agli altri articoli simili, così come i link sottostanti di navigazione. (Clicca qui per un esempio )
E' molto importante veicolare in maniera semplice l'ìnformazione: l'uso delle categorie permette di semplificare la navigazione all'utente e a noi il caricamento ( e la gestione) dei contenuti.
2.1.2 - Lo stato dei contenuti
Ogni contenuto creato nel sito web può essere salvato in differenti stati:
- Pubblico: visibile nella parte pubblica del sito secondo le regole e i permessi che abbiamo impostato
- Bozza: visibile nella parte pubblica solo per i responsabili del sito, ma invisibile a tutti gli altri utenti
- Cestinato: Il documento è visibile solo nella parte riservata all'amministrazione, cliccando sulla voce "Cestinati(...)" posta sopra alla tabella contenente l'elenco di tutti i contenuti.
- Eliminato: Il documento è stato definitivamente rimosso dal sistema dopo che era stato cestinato e non è più rintracciabile in alcun modo.
Ogni stato può essere modificato, passando da Pubblico a Cestinato e viceversa, eccezion fatta per i documenti eliminati, che non possono essere più recuperati.
2.1.3 - La gestione dei contenuti
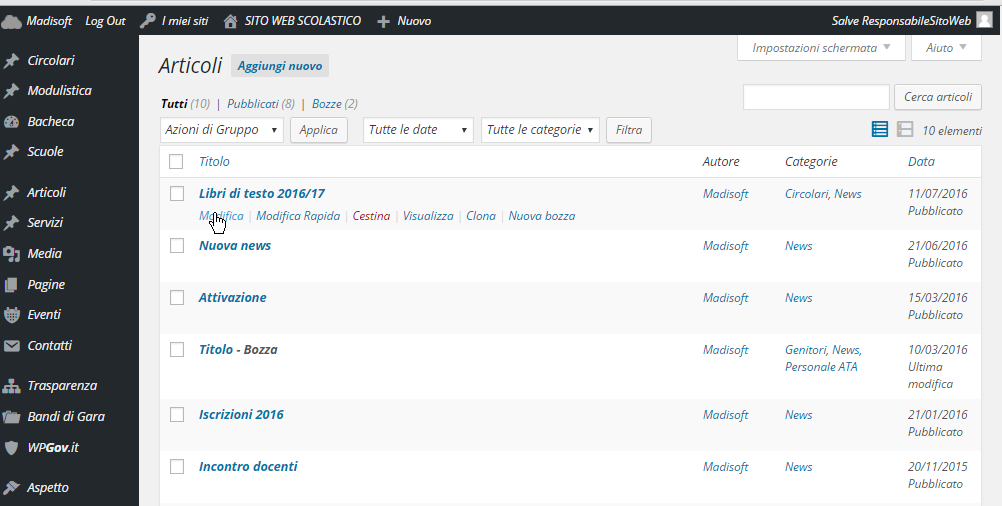
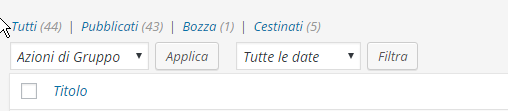
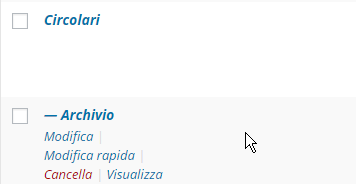
Quando si clicca sulla voce di menu che ci riporta ai contenuti (articoli, pagine, scuole...) viene mostrato un elenco di tutti gli articoli.


Passando con il mouse sopra la riga di un contenuto verranno mostrate delle possibili azioni: modifica, modifica rapida, Cestina, Visualizza, duplica
| Azione | Utilizzo |
|---|---|
| Modifica | Permette di modificare tutte le informazioni del contenuto entrando in una pagina specifica |
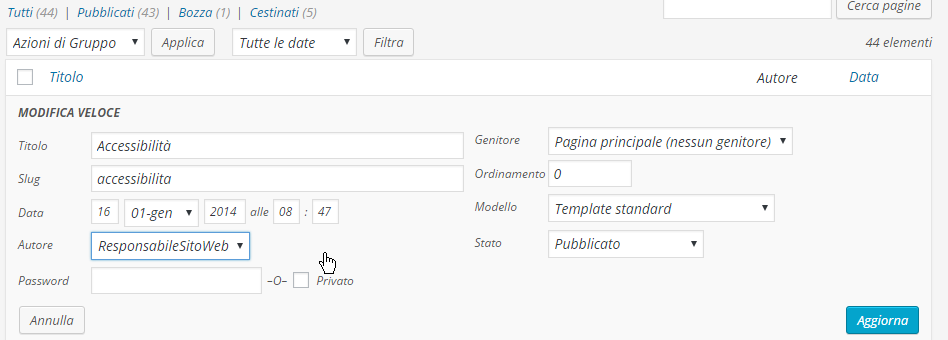
| Modifica rapida | Senza cambiare pagina possiamo modificare titolo, stato e le principali informazioni del contenuto |
| Cestina | Il contenuto verrà spostato nello stato "cestinato" |
| Visualizza | Apre la pagina pubblica del sito contenento l'articolo |
| Duplica o Clona | Crea una copia del contenuto, mettendola nello stato "bozza" |
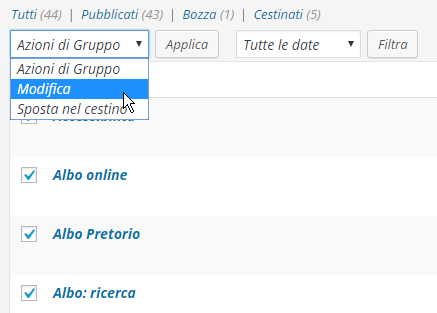
Se si selezionano più documenti si possono utilizzare le azioni di massa "Cestina" e "Modifica".
L'azione di massa "Cestina" sposterà nello stato cestinato i documenti selezionati, l'azione "Modifica", invece, permetterà modificare le stesse impostazioni di "modifica rapida", ovvero Titolo, stato e le principali informazioni del contenuto; per confermare l'azione di massa occorrerà cliccare sul tasto "applica"

Un esempio di modifica rapida di una o più pagine:

2.2 Scrivere i contenuti
A presciendere dalla tipologia dei contenuti che andremo a creare, il sito web vi garantisce un'unitarietà di lavoro, per darvi modo di passare agilmente da un contenuto all'altro.
Pertanto analizzeremo le sezioni principali di un contenuto.
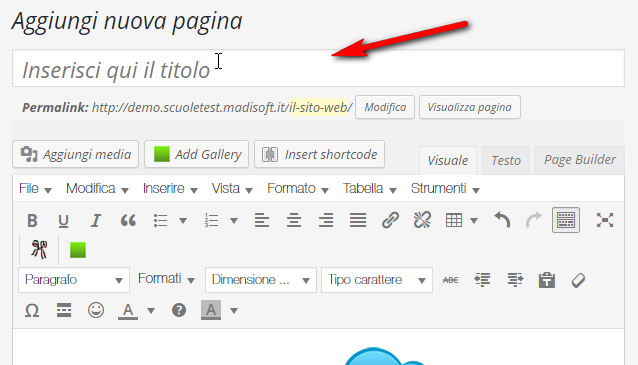
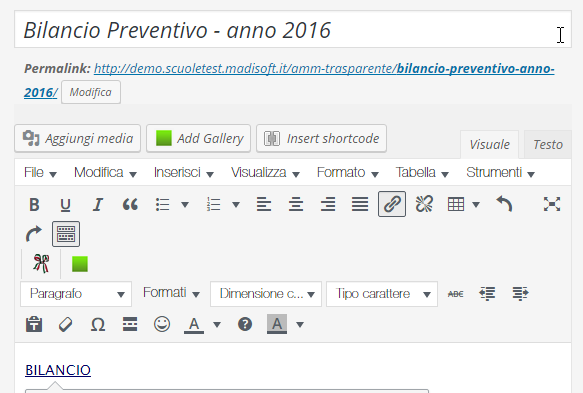
2.2.1 - Il Titolo
Ogni contenuto ha un titolo che lo identifica. Inserirlo è estremamente importante: per le ricerche, per l'identificazione rapida del contenuto da parte degli utenti (ma anche da parte nostra in area di amministrazione riservata)

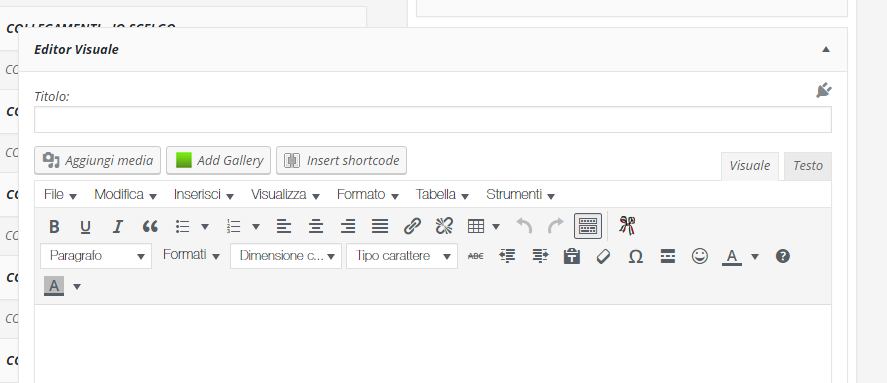
2.2.2 - Il box di testo
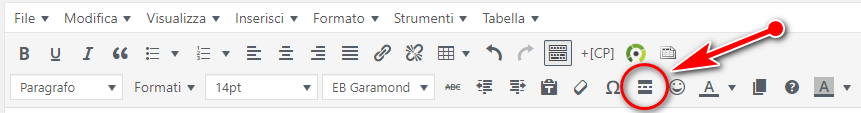
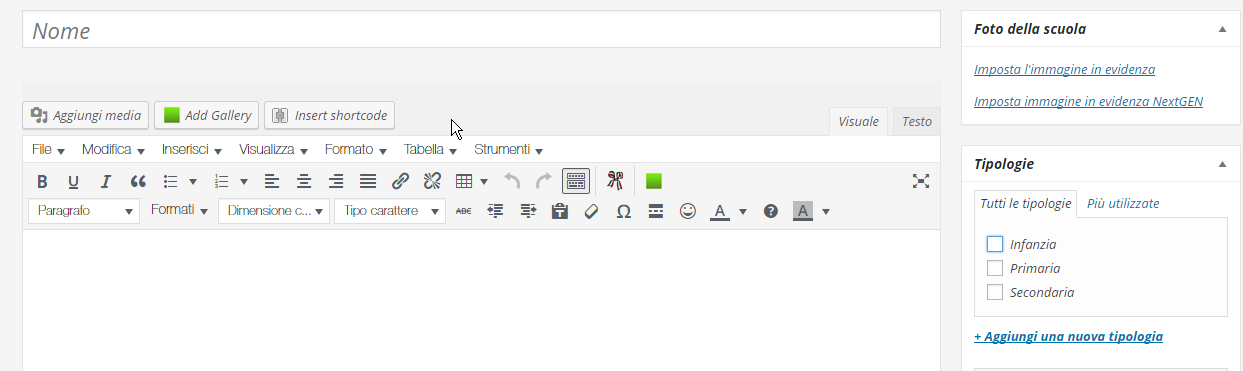
Per scrivere il contenuto vero e proprio nel sito web trovate un editor testuale con i pulsanti per la formattazione, alcuni simboli sono chiari perché in uso anche sugli altri text editor (Word, Libre office, pages...) altri sono peculiari del sito:

| Pulsante | Effetto |
|---|---|
| Questo pulsante permette di mostrare o nascondere le successive righe di comandi | |
| Questo pulsante permette di inserire un collegamento sul testo selezionato o dove avete inserito il cursore. Per avere maggiori informazioni leggere il punto 2.2.4 | |
| Questo pulsante rimuove il link presente | |
| Usare questo pulsante per gestire una tabella. Per maggiori informazioni leggere il punto 2.2.5 | |
| Questo pulsante nasconde le altre aree della pagina | |
| Questo pulsante stabile dove inserire il collegamento "leggi tutto..." al punto 2.3.2 |
2.2.3 - Inserire gli allegati
2.2.3.1 - Documenti e file
E' possibile inserire degli allegati all'interno del testo:
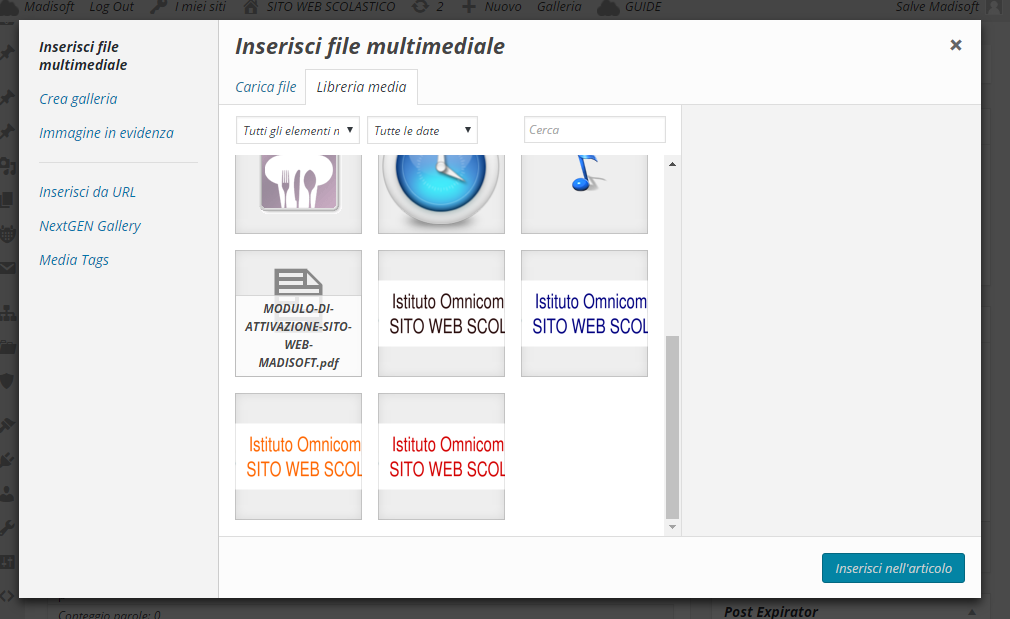
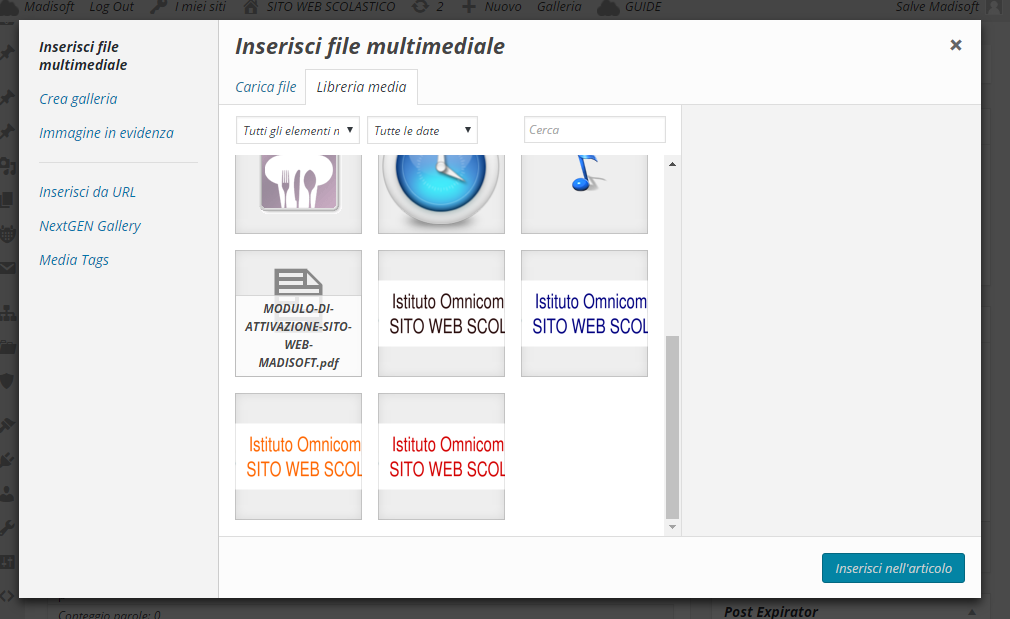
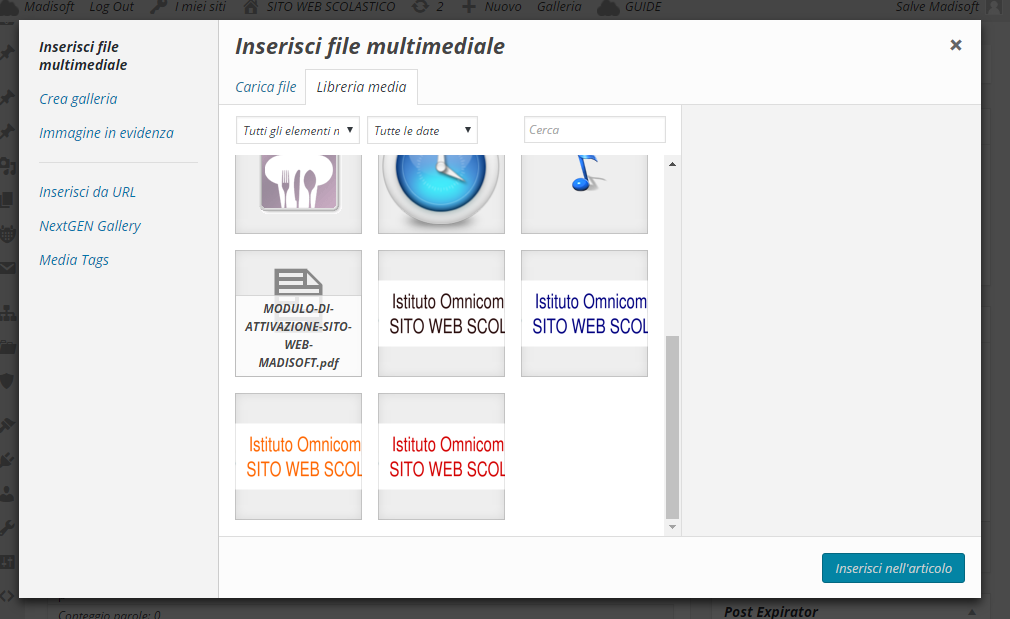
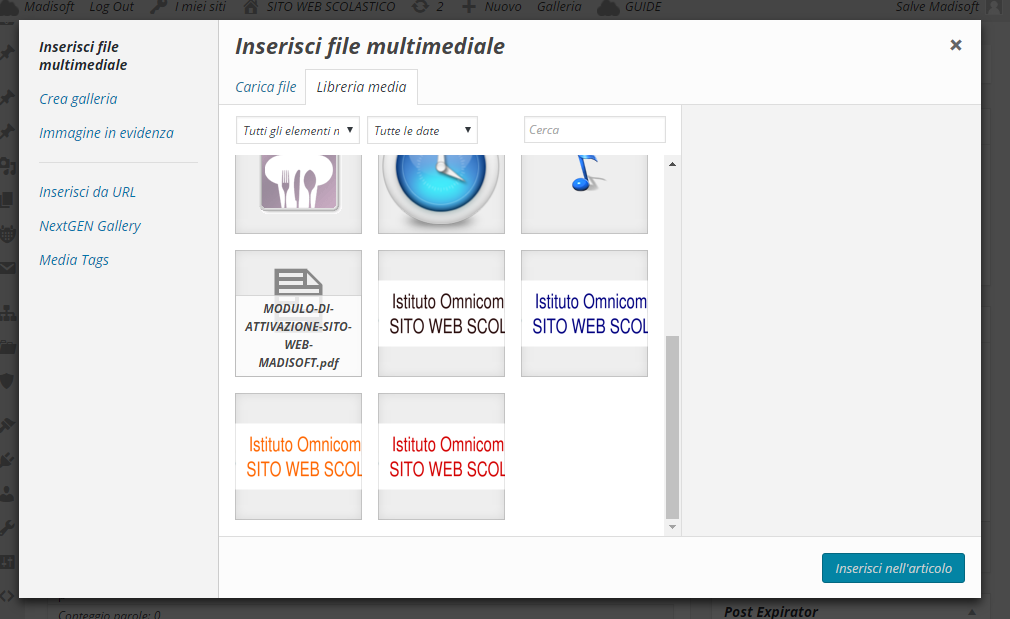
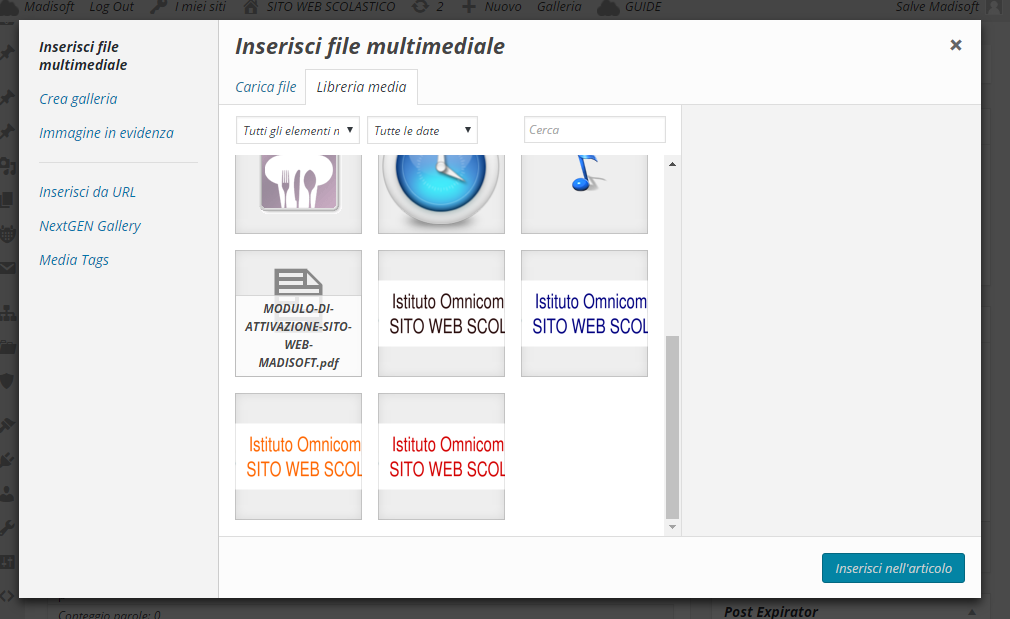
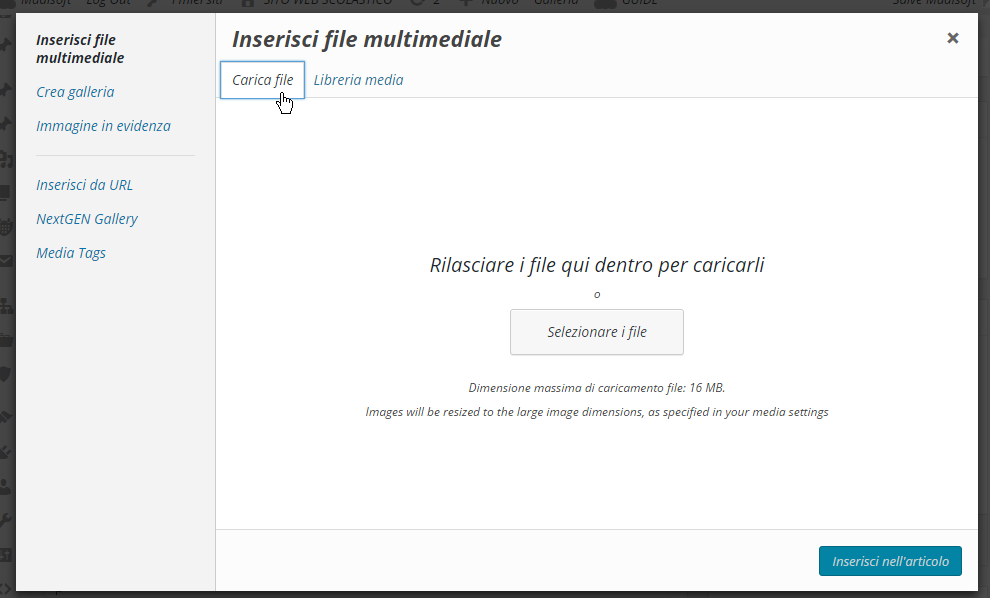
- Si clicca sul pulsante "Aggiungi media": si aprirà una finestra con la "libreria media", ovvero con l'elenco di tutti gli allegati disponibili.
 se l'allegato è già presente lo si clicchi e si continui al passo 4
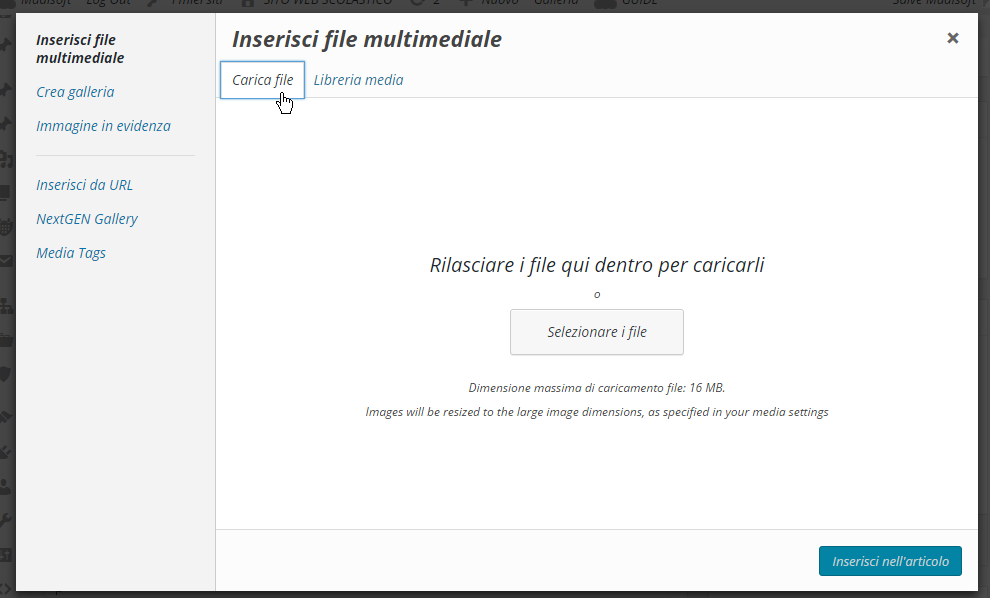
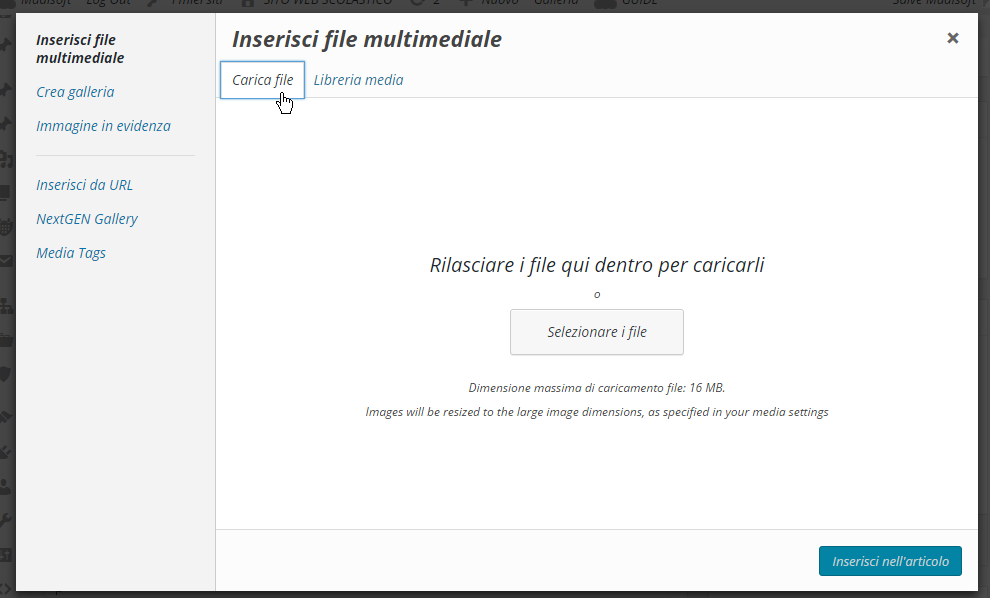
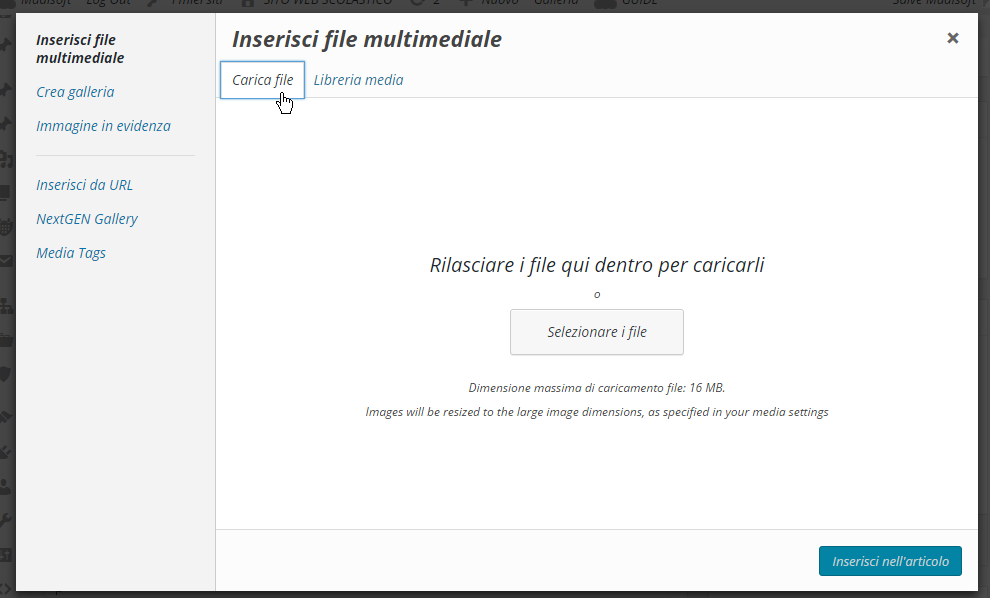
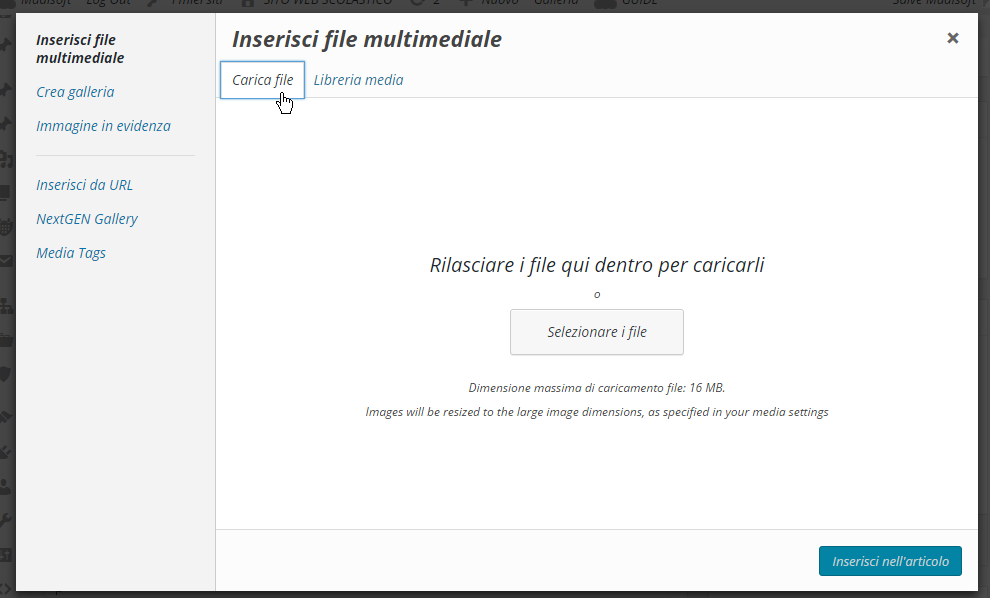
se l'allegato è già presente lo si clicchi e si continui al passo 4 - Se l'allegato non è presente clicchiamo su "Carica File" in alto a sinistra nella finestra

- Cliccare su "Selezionare file" e scegliere il file dal computer
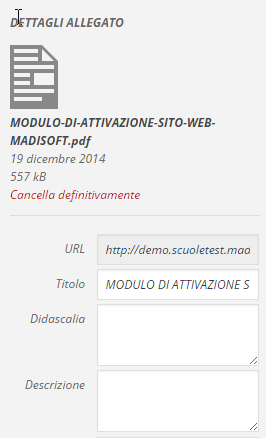
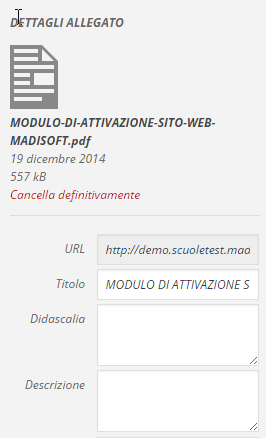
- Controllare i campi descrittivi del documento:

Campo Finalità Titolo Il titolo sarà la visualizzazione del link che gli utenti cliccheranno. Deve essere chiaro e leggibile Didascalia Breve descrizione (visibile solo nella pagina dell'allegato) Descrizione Descrizione dell'allegato (visibile solo nella pagina dell'allegato) In basso selezionare come inserire il collegamento:- file media: collegamento diretto all'immagine a grandezza reale- pagina allegato: per ogni allegato o immagine che si carica il sito crea una pagina apposita, se si seleziona questa opzione l'immagine sarà collegata a questa pagina. (per ulteriori informazioni sulla pagina degli allegati andare al punto 2.2.3.3 ) - Cliccare sul pulsante "inserisci" presente in basso a destra (La dicitura di questo pulsante cambia a seconda del contenuto.
2.2.3.2 - Inserire un'immagine
E' possibile inserire delle immagini all'interno del testo:
- Si clicca sul pulsante "Aggiungi media": si aprirà una finestra con la "libreria media", ovvero con l'elenco di tutti gli allegati disponibili.
 se l'immagine è già presente la si clicchi e si continui al passo 4
se l'immagine è già presente la si clicchi e si continui al passo 4 - Se l'immagine non è presente clicchiamo su "Carica File" in alto a sinistra nella finestra

- Cliccare su "Selezionare file" e scegliere il file dal computer
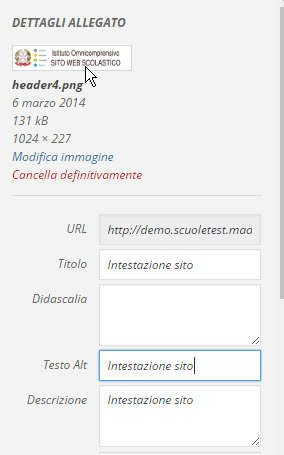
- Controllare i campi descrittivi del documento:

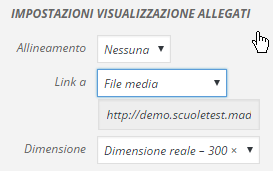
Campo Finalità Titolo Il titolo sarà la visualizzazione del link che gli utenti cliccheranno. Deve essere chiaro e leggibile Didascalia Se si compila questo campo l'immagine verrà riquadrata e al di sotto di essa comparirà il testo Testo alt Il testo alternativo è molto importante: è un breve testo che i disabili visivi leggeranno al posto dell'immagine. Se non viene inserito il sistema inserirà un'altra immagine di avvertimento per ricordarvi che non è stato compilato questo campo Descrizione Se il testo alternativo non bastasse è possibile usare la descrizione: è un testo libero in cui inserire la descrizione dell'immagine. - Controllare le dimensioni e il link:

Campo Finalità Allineamento Permette di scegliere come il testo deve fluire intorno all'immagine Link a Di norma il collegamento di un'immagine inserita è alla sua versione a grandezza naturale. E' possibile modificarlo scegliendo tra le opzioni presenti:- file media: collegamento diretto all'immagine a grandezza reale- pagina allegato: per ogni allegato o immagine che si carica il sito crea una pagina apposita, se si seleziona questa opzione l'immagine sarà collegata a questa pagina. (per ulteriori informazioni sulla pagina degli allegati andare al punto 2.2.3.3 )- personalizzato: Un campo libero dove inserire l'indirizzo a cuii collegare l'immagine- nessuno: L'immagine non sarà collegata a nulla.Dimensione il sito crea - se l'immagine supera alcune dimesioni - delle copie più piccole, e propone di inserire quella con una dimensione "media". - Cliccare sul pulsante "inserisci" presente in basso a destra (La dicitura di questo pulsante cambia a seconda del contenuto.
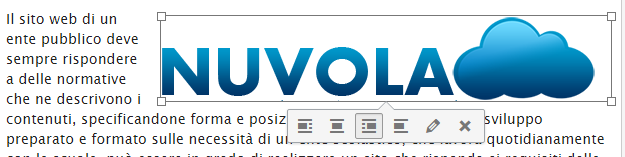
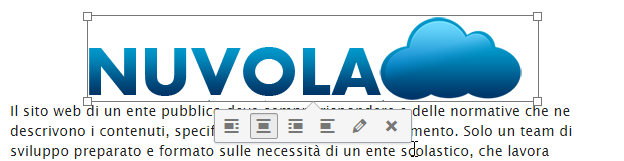
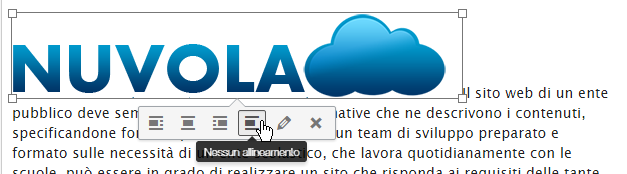
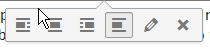
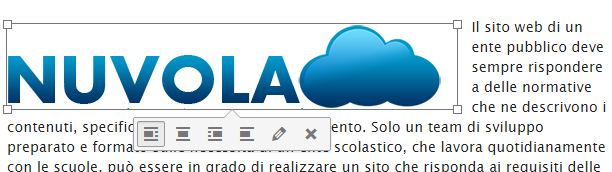
- E' possibile scegliere come il testo debba adattarsi all'immagine: cliccando sull'immagine appena inserita, infatti, comparirà una barra degli strumenti con le varie possibilità:
 Nella tabella successiva verrano spiegati lo scopo di ogni impostazione e il relativo effetto
Nella tabella successiva verrano spiegati lo scopo di ogni impostazione e il relativo effetto
| Bottone | Finalità |
|---|---|
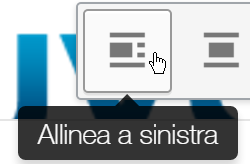
 | Nell'allineamento a sinistra il testo si posiziona sulla destra dell'immagine, scorrendole al fianco  |
 | Nell'allineamento a destra il testo si posiziona sulla sinistra dell'immagine, scorrendole al fianco
|
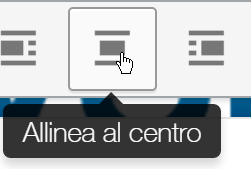
 | Nell'allineamento al centro l'immagine rimane separata dal testo, che continua di seguito
|
 | Nell'opzione "Nessun allineamento" il testo continua a fianco dell'immagine, posizionandosi in linea con il bordo inferiore
|
 | Cliccando "modifica" aprirete una finestra per modificare i dati inseriti precedentemente |
 | Cliccando "rimuovi" l'immagine verrà rimossa dal contenuto |
2.2.3.3 - La pagina dell'allegato
Come accennato precedentemente il sito web per ogni "media" caricato, sia esso documento o immagine, crea una pagina apposita dove vengono riportati:
- il titolo
- La didascalia
- il link per scaricare il media
- la descrizione
in base ai permessi che abbiamo impostato sull'allegato la pagina sarà visibile a tutti gli utenti o solo ad alcuni.
Nel caso abbiate inserito un PDF in questa pagina verrà inserito un lettore pdf automatico, per dare modo agli utenti di leggere il contenuto senza uscire dal sito.
2.2.4 - Inserire un link
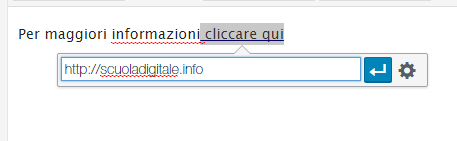
Per permettere, attraverso un'immagine o una porzione di testo, la navigazione da una pagina a un elemento esterno si può inserire un collegamento.
- Selezionare il testo (o cliccare sull'immagine) sul quale l'utente dovrà cliccare

- Cliccare sul pulsante per il collegamento

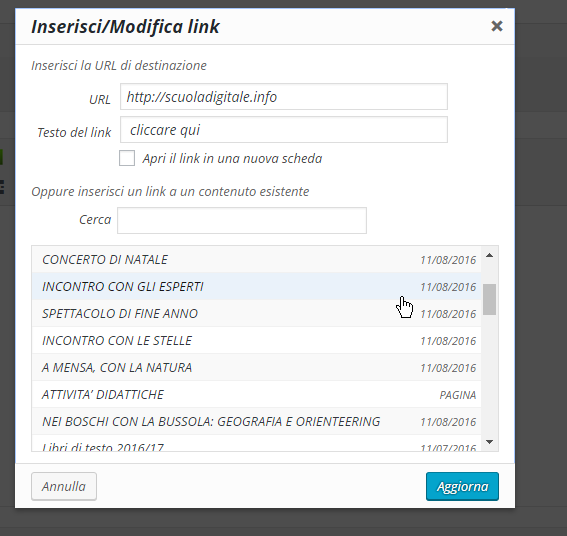
- Vi sono ora due possibillità:
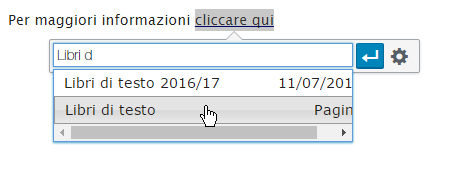
- Collegamento a un altro elemento del sito: sarà sufficiente ricercare il titolo e cliccare sul risultato scelto.Sulla destra del titolo comparirà la tipologia dell'elemento: pagina, articolo, scuola, media....

- Collegamento esterno: incollare il link a cui effettuare il collegamento

- Se occorre far aprire il collegamento in un'altra pagina cliccare sul simbolo "opzioni"
 e mettere la spunta su "apri la finestra in un'altro browser" e cliccare Aggiorna
e mettere la spunta su "apri la finestra in un'altro browser" e cliccare Aggiorna
- Confermare cliccando sul simbolo blu "invio".
2.2.5 - Le tabelle
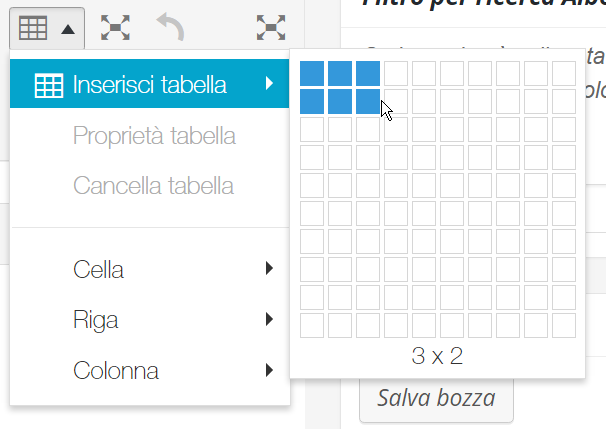
2.2.5.1 - Inserire una tabella
- Si clicchi sul pulsante Tabella

- Si trascini il mouse sui quadratini che compaiono per stabilire quante righe e colonne ci servono:

- La tabella sarà inserita al margine della pagina e risulterà stretta, perché è predisposta per allargarsi secondo necessità.

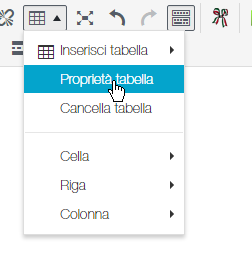
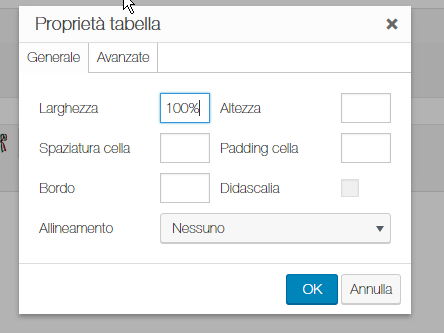
- Se lo desiderate potete allargarla a tutta pagina cliccando ancora sul pulsante tabella e quindi su "Proprietà tabella" e impostare la larghezza; consigliamo di inserire la larghezza "100%" e clicchare su ok



2.2.5.2: Operazioni con le celle: Unisci e dividi
E' possibile unire le celle per creare un'intestazione della tabella. Nell'esempio seguente, ad esempio, desideriamo impostare la prima cella come intestazione della tabella.
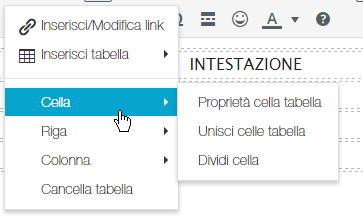
- Una volta posizionatosi con il cursore sulla casella che ci interessa si clicchi con il tasto destro del mouse o si clicchi sul pulsante tabella per aprire il relativo menu

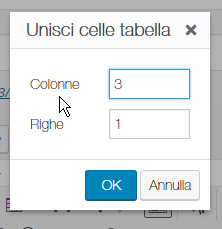
- Clicchiamo su "Unisci celle": comparirà una finestra che chiederà su quante colonne e righe debba estendersi la cella (nell'esempio, avendo una tabella di 3 colonne, si è impostato il numero 3. Si clicchi quindi su "OK"

Per dividere la cella, invece, cliccare sulla cella con il tasto destro del mouse o sul simbolo della tabella e cliccare su "Dividi celle"
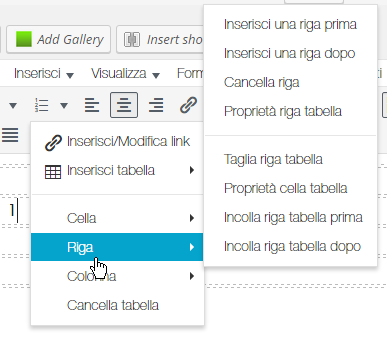
2.2.5.3: Operazioni con le righe
Per aggiungere o eliminare una riga della tabella, una volta posizionatosi con il cursore nella posizione che ci interessa si clicchi con il tasto destro del mouse o si clicchi sul pulsante tabella per aprire il relativo menu
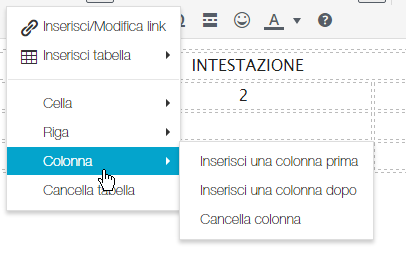
2.2.5.4: Operazioni con le colonne
Per aggiungere o eliminare una colonna della tabella, una volta posizionatosi con il cursore nella posizione che ci interessa si clicchi con il tasto destro del mouse o si clicchi sul pulsante tabella per aprire il relativo menu
2.2.6 - Inserire un video
Per inserire un video in un contenuto consigliamo non di caricarlo come allegato, il che renderebbe lento e macchinoso il caricamento della pagina, ma di affidarsi a servizi appositi come Youtube o Vimeo.
- Una volta trovato il video che vogliamo mostrare nel nostro contenuto occorre in primo luogo ottenere il link pubblico:


- Copiare il link
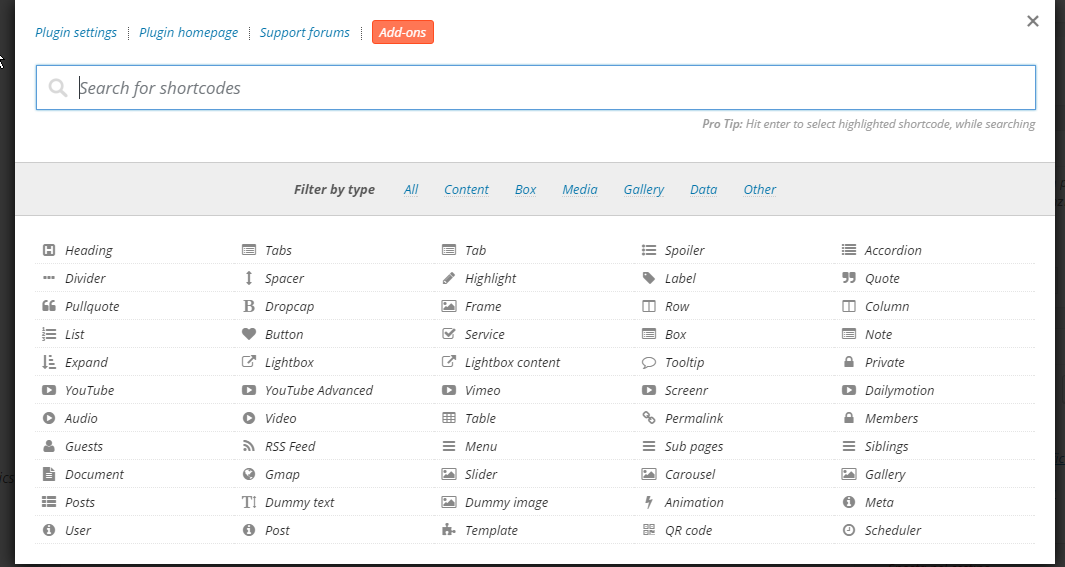
- Cliccare sul pulsante "Insert shortcode" presente sopra il box di testo

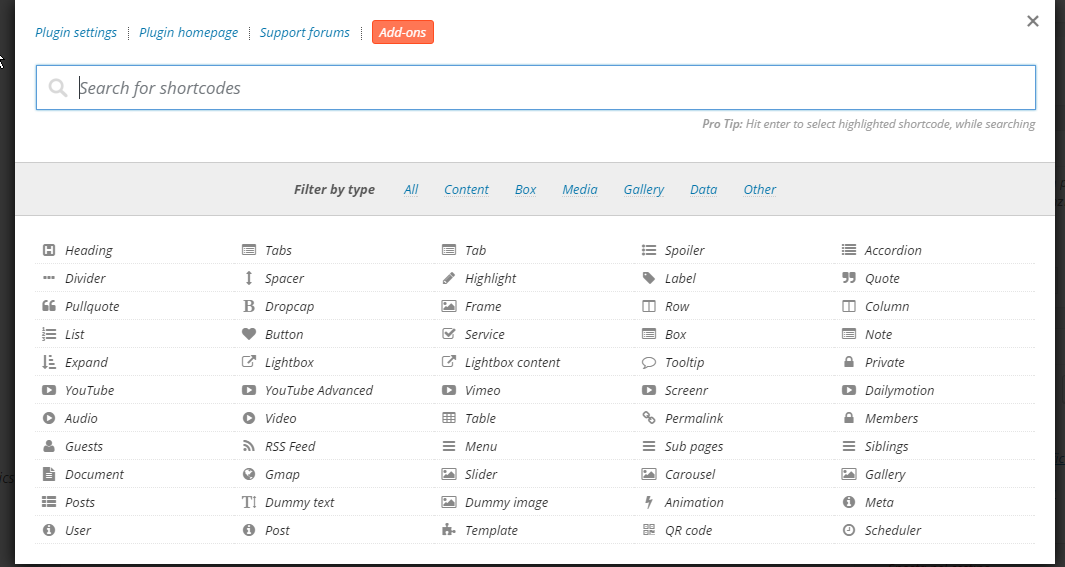
- Si aprirà una finestra con i possibili comandi da inserire

- Scegliere la voce relativa al video desiderato: Youtube o Vimeo
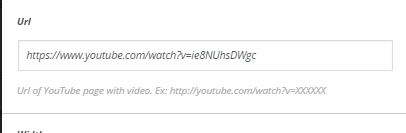
- Incollare il link del video nella voce url

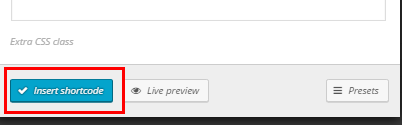
- Cliccare su "Insert shordcode" alla fine della finestra, in basso

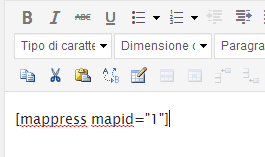
- Nel testo comparirà un codice, racchiuso tra parentesti quadre, che non dovrà essere modificato
2.2.7 - Inserire una galleria
2.2.7.1 - Creare una galleria
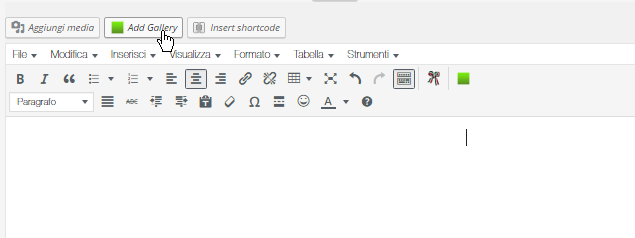
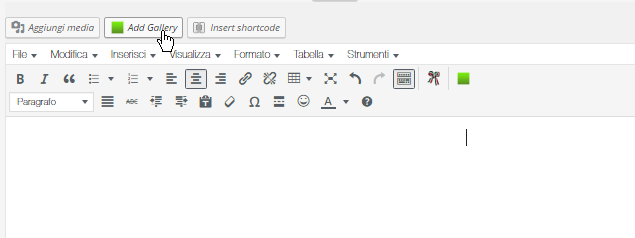
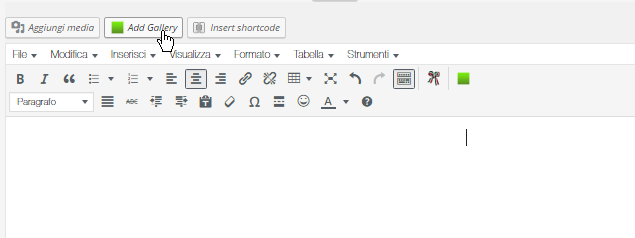
- Cliccare sul tasto add gallery

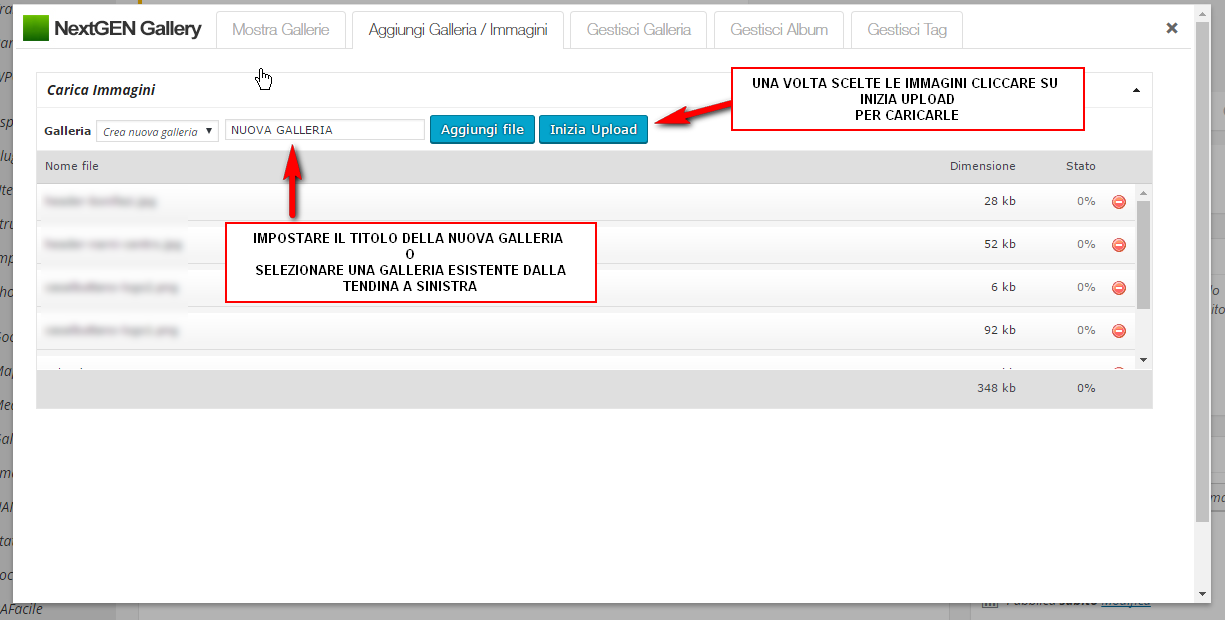
- Cliccare su Aggiungi Galleria/Immagini
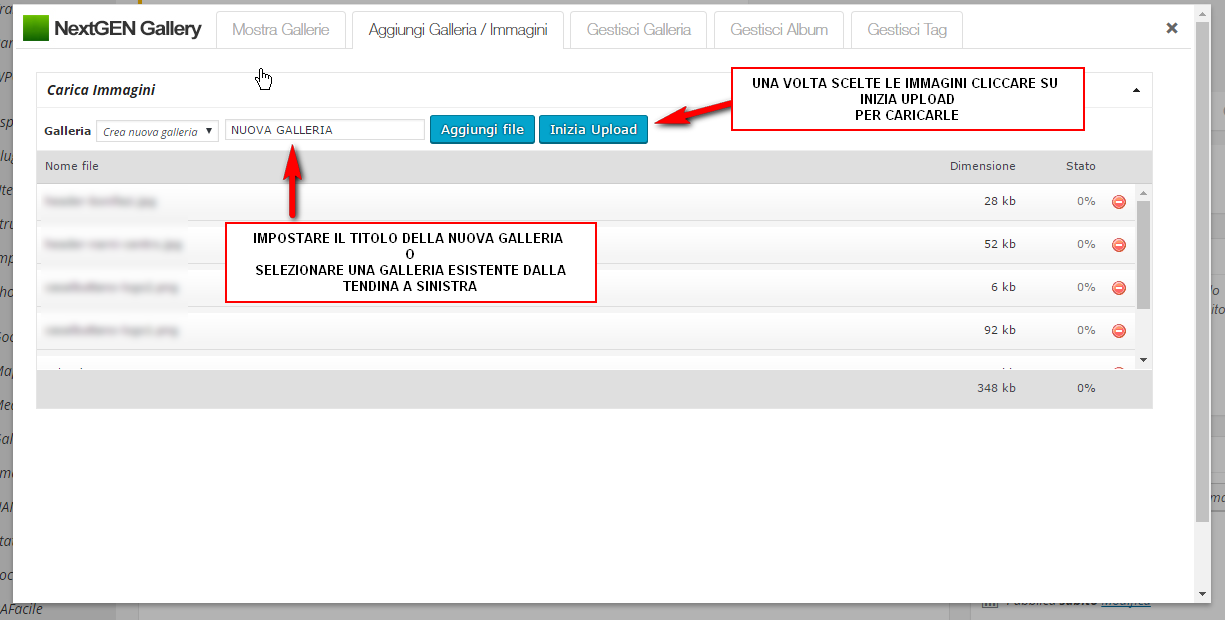
- Inserire il nome della galleria
- Cliccare su "aggiungi file". Ripetere fino a quando non si saranno caricati tutti i file necessari
- Cliccare su Upload file

2.2.7.2 Aggiungere delle immagini a una galleria esistente
- Cliccare sul tasto add gallery

- Cliccare su Aggiungi Galleria/Immagini
- Selezionare la galleria nella quale caricare le nuove immagini
- Cliccare su "aggiungi file". Ripetere fino a quando non si saranno caricati tutti i file necessari
- Cliccare su Upload file

2.2.7.3 Inserire una galleria nel contenuto
- Cliccare sul tasto add gallery

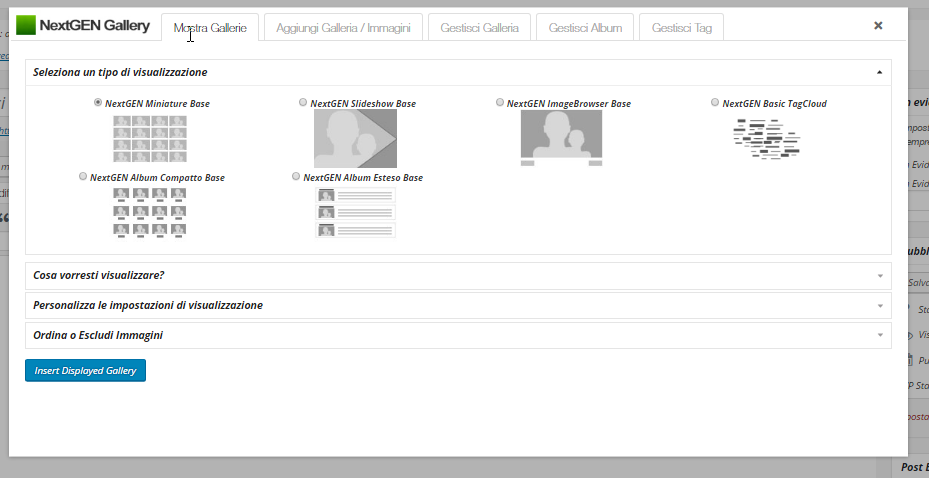
- Scegliere come mostrare una galleria:
- Miniature base: una tabella di immagini piccole una a fianco all'altra
- Slideshow Base: una presentazione con immagini scorrevoli

- Miniature base: una tabella di immagini piccole una a fianco all'altra
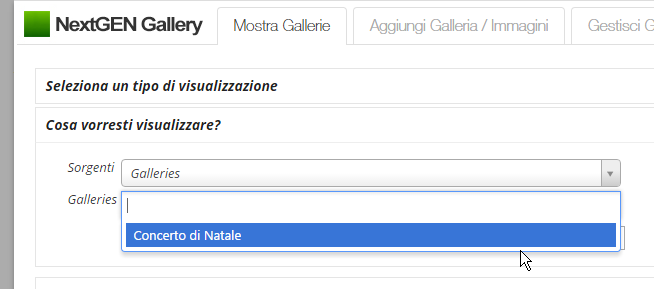
- Scegliere cosa visualizzare selezionando le gallerie presenti

- Cliccare sul pulsante blu per l'inserimento della galleria

NB: In fase di creazione contenuto sarà visibile un'immagine sola, nella sezione pubblica, invece, sarà visibile la galleria
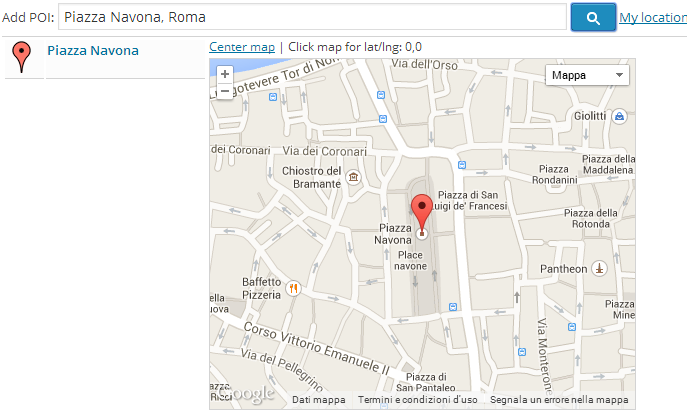
2.2.8 - Inserire una mappa
Inserire una mappa in un countenuto (sia esso un articolo, una pagina, un prodotto...) è molto rapido, e richiede pochi semplici passaggi:
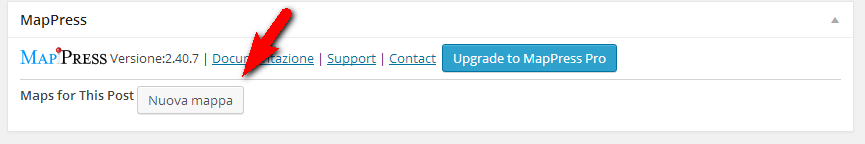
1) Nel box Mappress, sotto al riquadro dove si scrive il contenuto, clicchiamo su "Nuova Mappa"

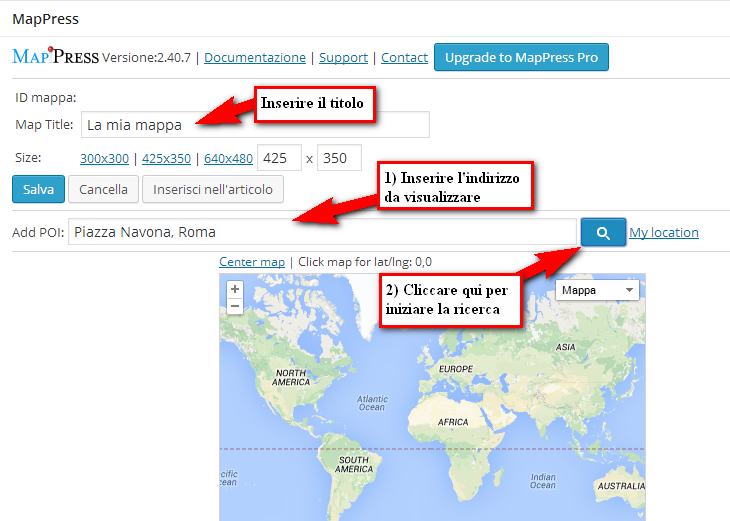
2) Si aprirà un box dove inserire il titolo della mappa (per poi trovarla facilmente al momento di inserirla nell'articolo).
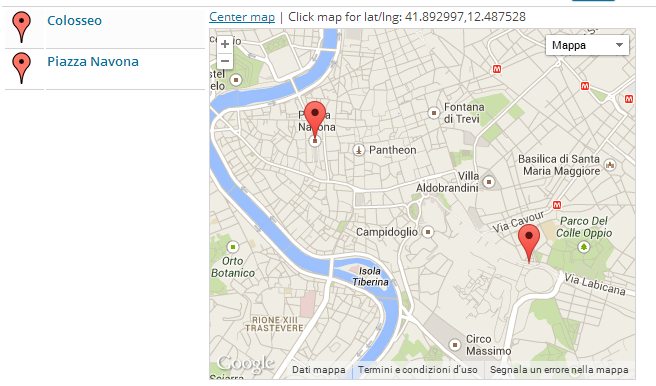
Una volta inserito il titolo si deve inserire l'indirizzo che vogliamo mostrare nella mappa, cliccando sulla lente d'ingrandimento per permettere la ricerca:

3) In questo modo verrà inserito un segnalino sulla mappa, e comparirà l'indirizzo cercato sulla sinistra:

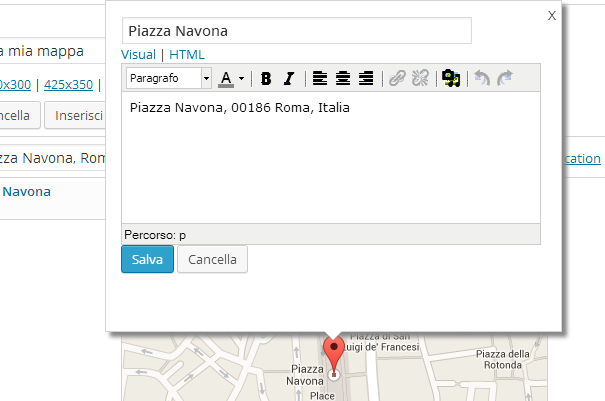
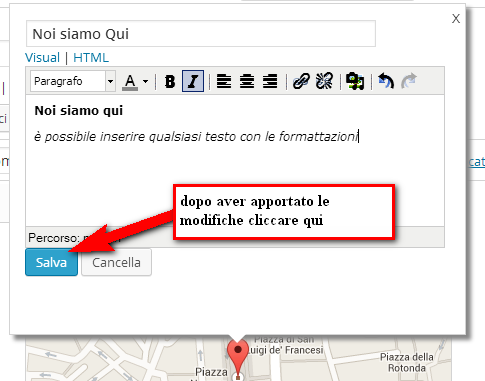
Una volta inserito il segnalino nella mappa è possibile modificarne il testo, cliccando sul segnalino stesso o sul titolo comparso sulla sinistra della mappa:

Titolo del segnalino e la descrizione, che compariranno poi nel contenuto.

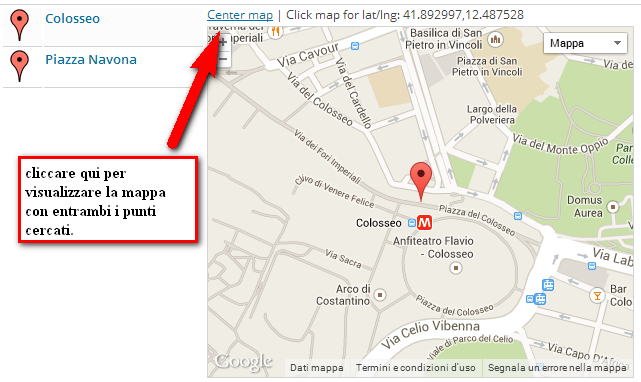
4) Si possono inserire più segnalini, ripetendo i passi 2 e 3.
 |  |
5) Ora occorre salvare la mappa, cliccando sul pulsante salva, e quindi inserirla nel contenuto:

Dopo averla salvata la mappa viene chiusa, e rimane solo il titolo che abbiamo assegnato. Passandovi sopra il mouse compare la possibilità di modificarla, di inserirla o di cancellarla (cliccando su "annulla")

Una volta cliccato "inserisci nell'articolo" nel contenuto viene mostrato un codice di richiamo alla mappa che non andrà modificato (naturalmente è possibile eliminarlo, spostarlo etc ma cambiando quanto scritto tra le parentesi quadre la mappa non si vedrà più.)

2.2.9 - Inserire dei pulsanti o altre tipologie di contenuti
- Cliccare sul pulsante "Insert shortcode" presente sopra il box di testo

- Si aprirà una finestra con i possibili comandi da inserire

- Selezionare il contenuto speciale da inserire
- Completare i campi che compaiono in base alle proprie necessità
- Cliccare su "Insert shordcode" alla fine della finestra, in basso

- Nel testo comparirà un codice, racchiuso tra parentesti quadre, che non dovrà essere modificato
2.2.10 - Rendere riservato un contenuto
Il sito web è predisposto per nascondere i contenuti a quegli utenti che non ne hanno l'accesso. Questo si può ottenere sia consegnando a tutti gli utenti delle credenziali, sia creando delle credenziali uniche per tipologia docente sia inserendo una password di protezione all'articolo.
2.2.10.1 - Rendere riservato il contenuto a una determinata categoria di utenti
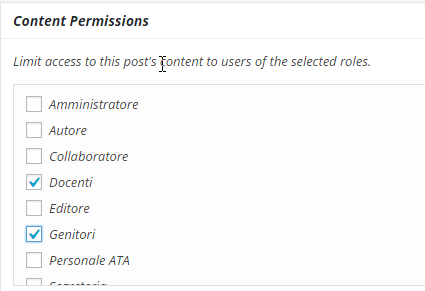
- Sotto al box di testo trovate un riquadro dal titolo "Content permission"
- Selezionare la categoria di utenti che avranno accesso a questo contenuto

NB si ricorda che l'autore potrà sempre visualizzare il contenuto
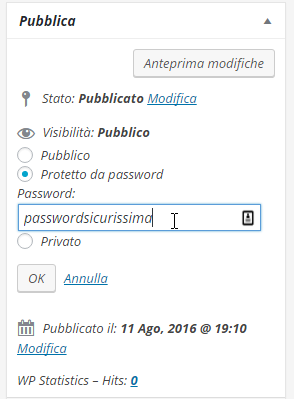
2.2.10.2 - Rendere un contenuto protetto da password
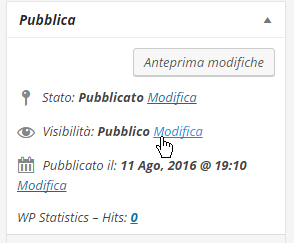
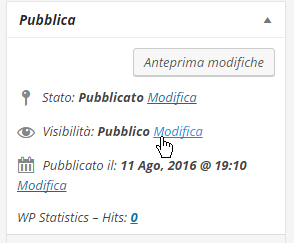
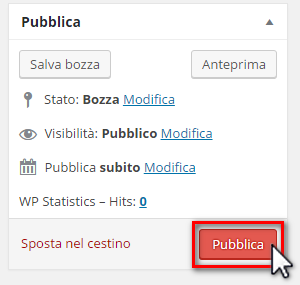
- Nel box "pubblica" cliccare sulla voce "Modifica" del campo "Visibilità"

- Cliccare su Password e inserire la password da comunicare agli utenti che avranno il permesso di leggerlo

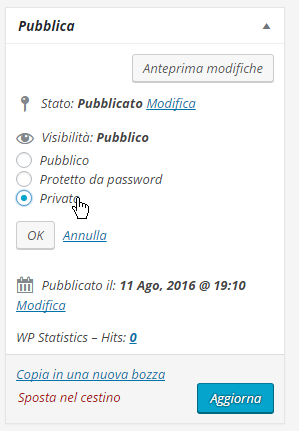
2.2.10.3 - Rendere un contenuto PRIVATO
Il contenuto Privato è visibile solo all'autore, anche se pubblicato.
- Nel box "pubblica" cliccare sulla voce "Modifica" del campo "Visibilità"

- Cliccare su Privato

2.2.11 - Inserire un PDF sfogliabile
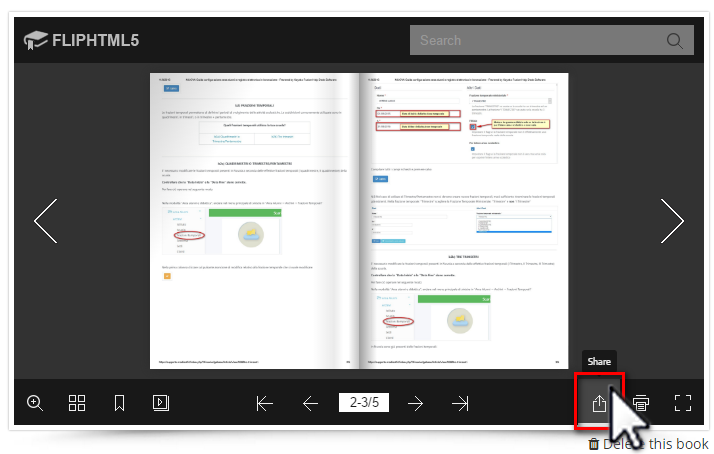
E' possibile inserire nel proprio sito dei pdf sfogliabili, utilizzando un servizio gratuito offerto dal sito fliphtml5.com, per ottenere un effetto come questo:


2) cliccare su "Quick Upload"

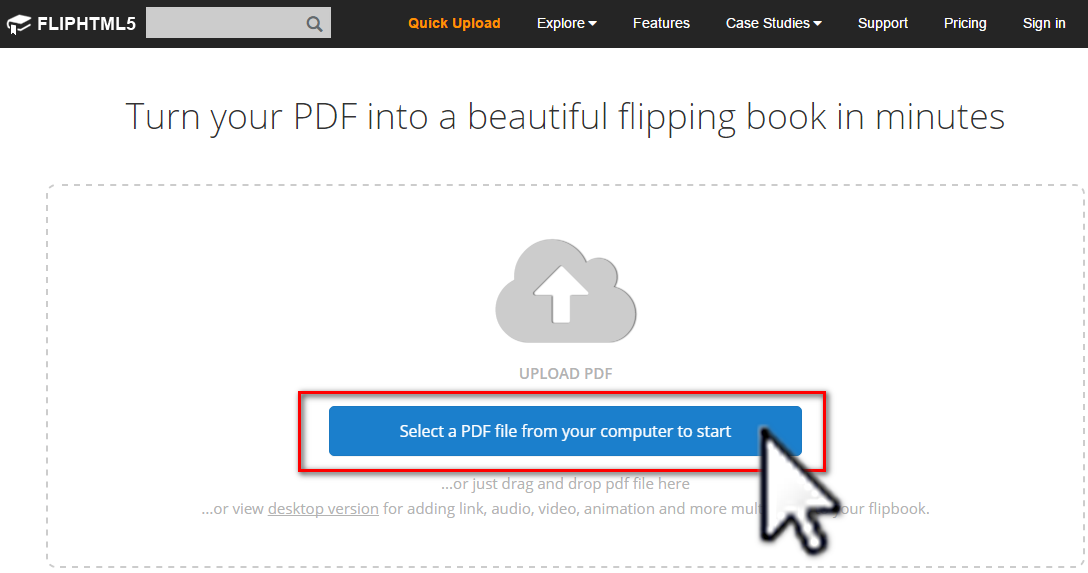
3) Cliccare su "Select a PDF file from your computer to start" e selezionare un file dal proprio computer

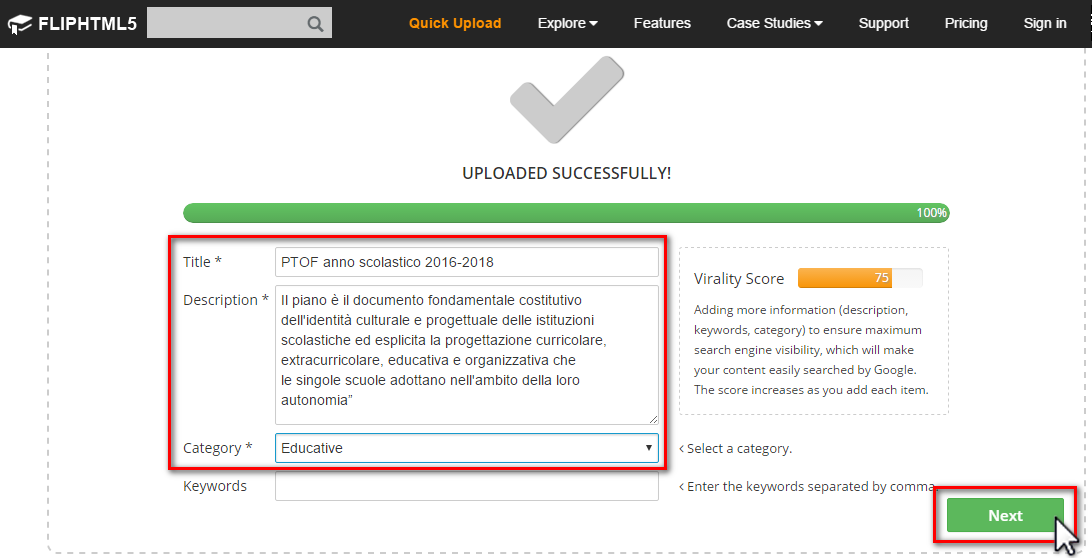
4) Inserire il titolo del file, una breve descrizione e la categoria del documento; Cliccate quindi su "NEXT"

5) Una volta comparso il box contenente il PDF sfogliabile cliccare in basso a destra sul simbolo indicato nell'immagine

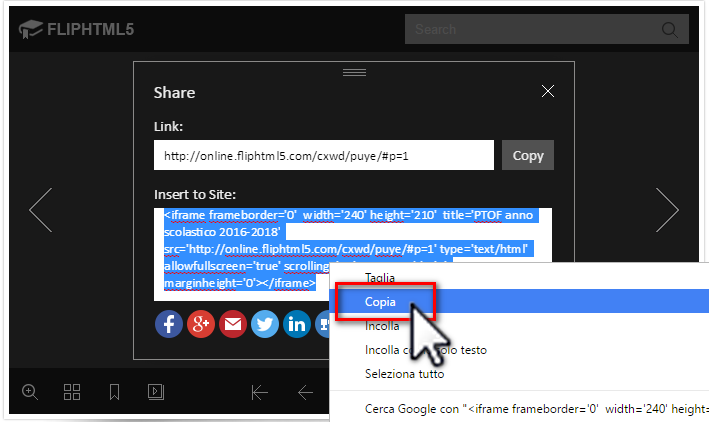
6) Copiare il codice presente nel box "Insert to Site"

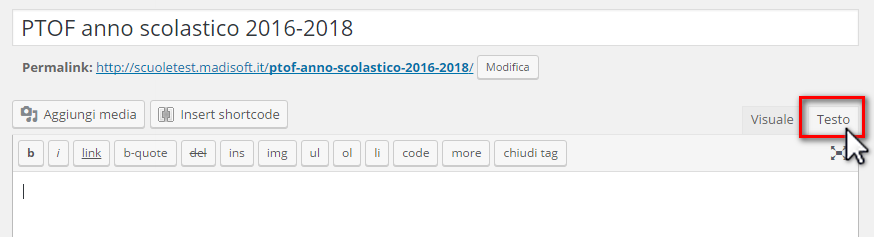
7) Nella creazione del contenuto cliccare su "TESTO". Questa modalità vi permette di gestire direttamente il codice sorgente di quanto scrivete

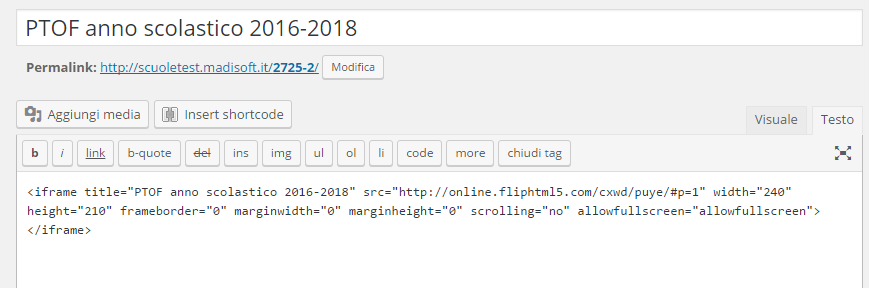
8) Incollare il codice copiato precedentemente

9) Salvate il contenuto, cliccando su ![]() o
o ![]()

2.3: Le tipologie principali: Articoli e pagine
2.3.1 - Creare un articolo
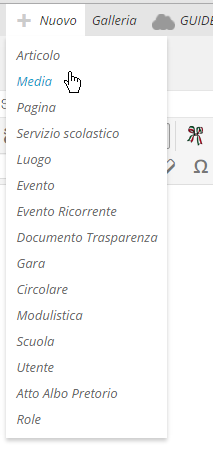
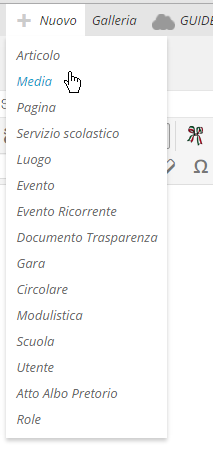
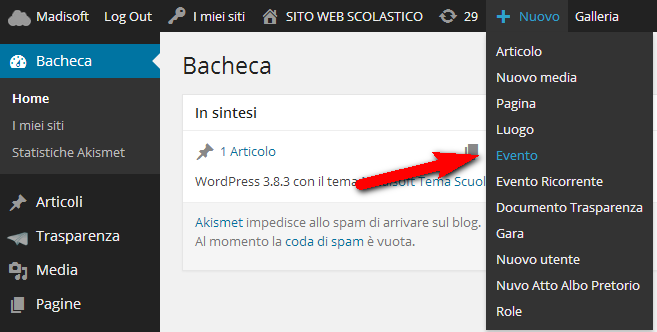
- Cliccare su "+Nuovo" nella barra delle applicazioni e scegliere "Articolo"

- Inserire il titolo e il testo come visto al punto 2.2
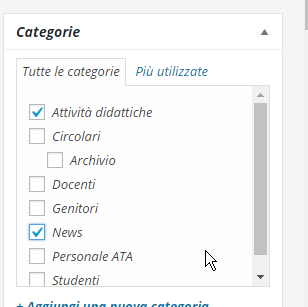
- Nel box laterale "Categorie" scegliere a cosa fa riferimento l'articolo. Nell'esempio, l'articolo viene pubblicato sia nella categoria "News" che nella categoria "Attività didattiche". In questo modo sarà visibile in entrambe le sezioni, facilitando gli utenti nel trovarlo.

- Salvare l'articolo (con il pulsante
 o il pulsante
o il pulsante  )
)
2.3.2 - Il pulsante "Leggi tutto"
Nella Home Page e negli elenchi per categoria possono essere mostrati gli ultimi articoli scritti.
Tuttavia non sempre è necessario che tutto il contenuto dell'articolo appaia in prima pagina: è pertanto possibile quando si scrive un nuovo articolo decidere quanto di questo verrà mostrato nell'home page.
Ecco come fare.
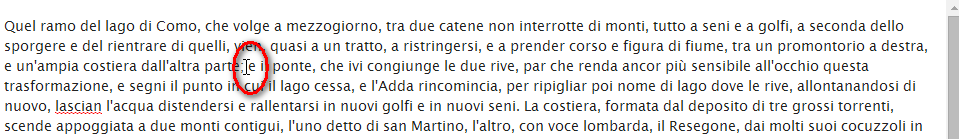
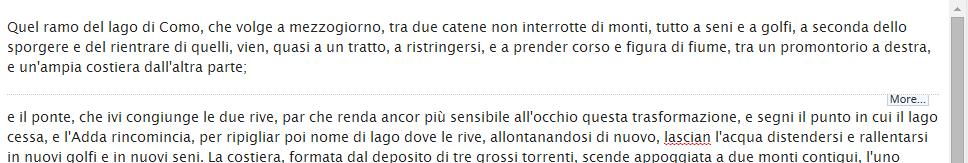
1) Scegliere il punto dove vogliamo fermare la lettura in home page e inserire il simbolo della divisione (tag more)
Posizioniamo il mouse nel testo dove vogliamo interrompere la lettura in Home Page

Ora inseriamo, cliccando sul pulsante ![]() presente nella barra degli strumenti dell'editor, il simbolo della separazione:
presente nella barra degli strumenti dell'editor, il simbolo della separazione:

Il testo verrà seperato da una linea chiara, che presenta sulla destra la scritta "More..."

2) Salvare l'articolo (con il pulsante ![]() o il pulsante
o il pulsante ![]() )
)
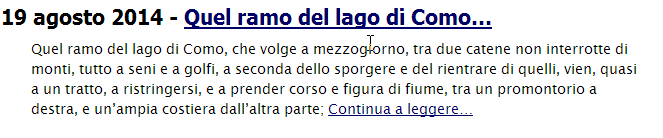
Ecco come si presenta l'articolo nell'Home page:
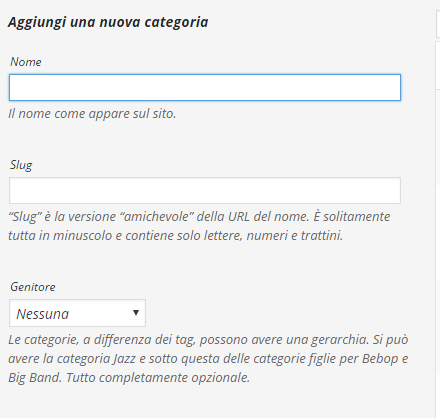
2.3.3 - Le categorie
Per creare una categoria si proceda nel seguente modo:
- Cliccare su "Articoli"→"Categorie"

- Inserire il nome della categoria
- Volendo impostare la categoria genitore: questo ci permetterà di ordinare e gerarchizzare gli articoli, per una ricerca più semplice e per una navigazione più accurata.

- Cliccare su "Aggiungi categoria"
- La categoria comparirà nel box a destra. Se la categoria creata ha una categoria padre verrà mostrata al di sotto di quest'ultima, preceduta da una lineetta per ricordarci il rapporto di dipendenza

2.3.4 - Creare una pagina
- Cliccare su "+Nuovo" nella barra delle applicazioni e scegliere "Pagina"

- Inserire il titolo e il testo come visto al punto 2.2
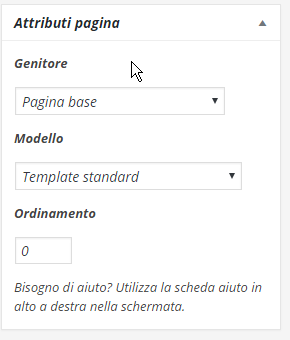
- Nel box laterale "Attributi Pagina" impostare - se necessario - la pagina "genitore", ovvero quella alla quale la pagina che stiamo creando è collegata per unitarietà di contenuto o per dipendenza. Ad esempio se abbiamo creato una pagina Regolamenti Scolastici, la pagina Codice disciplinare sarebbe una sottopagina di questa.

- Salvare la pagina (con il pulsante
 o il pulsante
o il pulsante  )
)
2.4 - Altre tipologie di contenuti
2.4.1 - La modulistica
- Cliccare su "+Nuovo" nella barra delle applicazioni e scegliere "Modulistica"
- Inserire il titolo del modello

- Cliccare su allegato: si aprirà una finestra con la "libreria media", ovvero con l'elenco di tutti gli allegati disponibili.
 se l'allegato è già presente lo si clicchi e si continui al passo 6
se l'allegato è già presente lo si clicchi e si continui al passo 6 - Se l'allegato non è presente clicchiamo su "Carica File" in alto a sinistra nella finestra

- Cliccare su "Selezionare file" e scegliere il file dal computer
- Controllare i campi descrittivi del documento:

- Cliccare sul pulsante blu per utilizzarlo
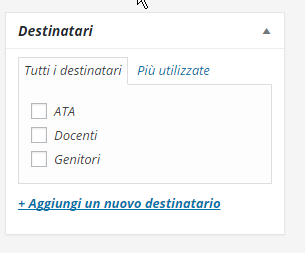
- Impostare i destinatari di questo modello nel box "Destinatari"

- Salvare (con il pulsante
 o il pulsante
o il pulsante  )
)
2.4.2 - Le circolari
- Cliccare su "+Nuovo" nella barra delle applicazioni e scegliere "Circolare"
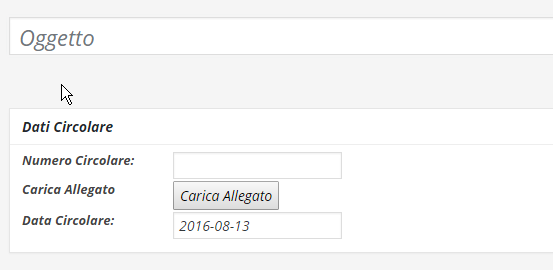
- Inserire L'oggetto del Circolare

- Inserire il numero della circolare
- Cliccare su "Carica allegato:" si aprirà una finestra con la "libreria media", ovvero con l'elenco di tutti gli allegati disponibili.
 se l'allegato è già presente lo si clicchi e si continui al passo 7
se l'allegato è già presente lo si clicchi e si continui al passo 7 - Se l'allegato non è presente clicchiamo su "Carica File" in alto a sinistra nella finestra

- Cliccare su "Selezionare file" e scegliere il file dal computer
- Controllare i campi descrittivi del documento:

- Cliccare sul pulsante blu per utilizzarlo
- Impostare i destinatari di questo modello nel box "Destinatari"

- Salvare (con il pulsante
 o il pulsante
o il pulsante  )
)
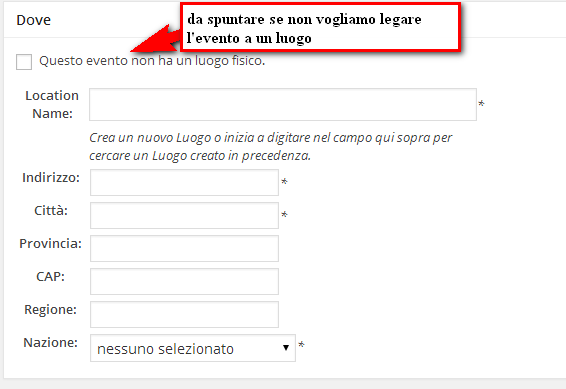
2.4.3 - Le scuole
- Cliccare su "+Nuovo" nella barra delle applicazioni e scegliere "Scuola"
- Inserire il nome della scuola
- Impostare l'ordine di questa scuola nel box "tipologie"

- Cliccare su "+Nuovo" nella barra delle applicazioni e scegliere "Scuola"
- Cliccare su Imposta immagine in evidenza per inserire la foto della scuola: si aprirà una finestra con la "libreria media", ovvero con l'elenco di tutti gli allegati disponibili.

- Se l'immagine non è presente clicchiamo su "Carica File" in alto a sinistra nella finestra

- Cliccare su "Selezionare file" e scegliere il file dal computer, quindi su "imposta immagine in evidenza
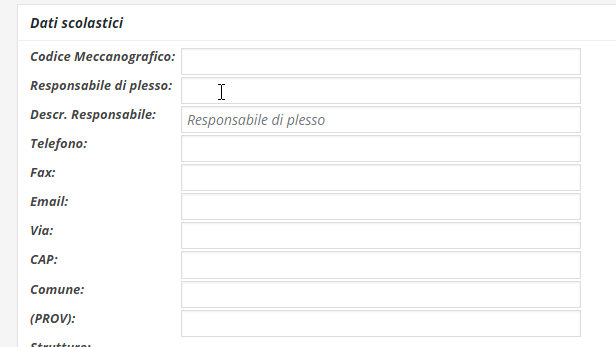
- Compiare i dati scolastici: verranno mostrati nella parte pubblica, e se si inserisce l'indirizzo comparirà automaticamente la mappa con le indicazioni stradali per raggiungere la scuola

- Salvare (con il pulsante
 o il pulsante
o il pulsante  )
)
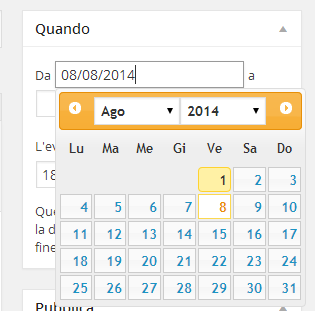
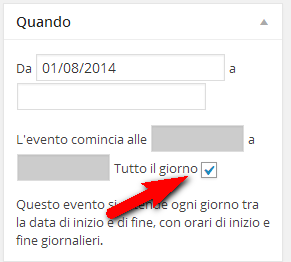
2.4.4 - Gli eventi
Il sito web è strutturato per permettervi la gestione di un calendario.



Se dura tutto il giorno bisogna inserire la spunta "tutto il giorno"



3 - I MENÙ
I menù sono tra gli elementi più importanti, per garantire una corretta navigazione del sito web, fornendo gli spunti per una rapida ricerca.
Possono essere inseriti negli appositi spazi della pagina (in alto, prima del contenuto delle pagine e in fondo) e nelle colonne laterali, utilizzando un apposito widget (vedi il punto 4.2.1).
Per creare o modificare un menù seguire i seguenti passaggi:
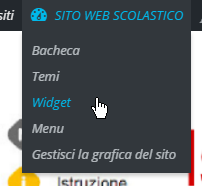
- Accedere alla pagina di gestione dei menù in uno dei seguenti modi:
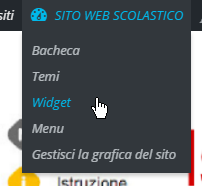
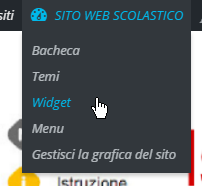
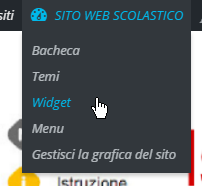
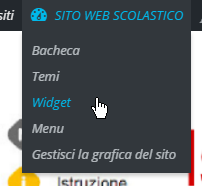
- Se ci si trova nella parte pubblica cliccare sul nome del sito e quindi su Widget

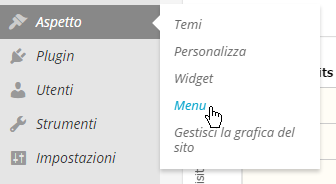
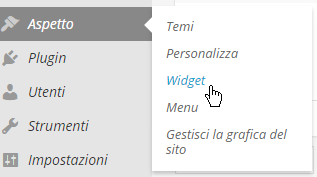
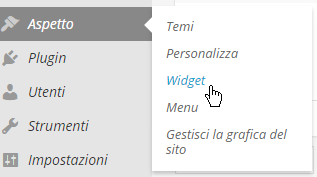
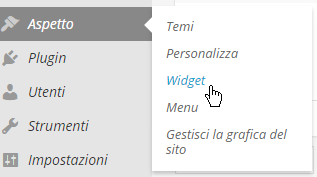
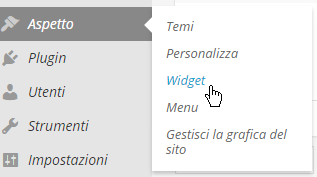
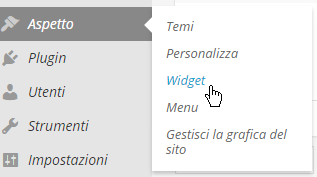
- Se ci si trova nella parte di amministrazione cliccare su "Aspetto"→menù

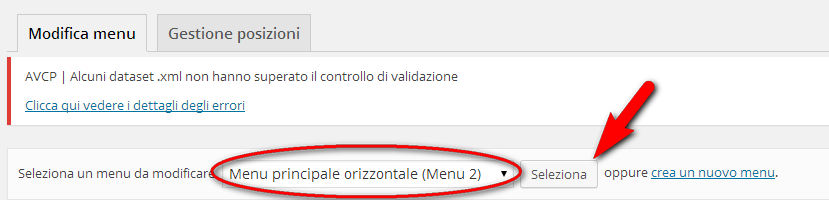
- Selezionare il menù da modificare:
- Se il menù mostrato è quello che si desidera modificare andare al successivo punto 3
- Per selezionare e modificare un menù esistente cliccare in alto sulla tendina e quindi su "Seleziona menù"

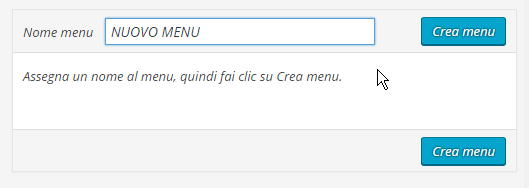
- Per creare un nuovo menù Inserire il nome del menù

- Cliccare Crea Nuovo menù

- Se il menù mostrato è quello che si desidera modificare andare al successivo punto 3
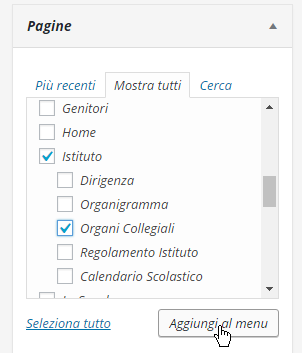
- Espandendo la sezione “Pagine” o la sezione "Categorie" troverete una lista di tutte le pagine (o categorie) che sono state create all’interno del sito. Sono mostrate quelle più recenti, tutte oppure è possibile cercarne una specifica.

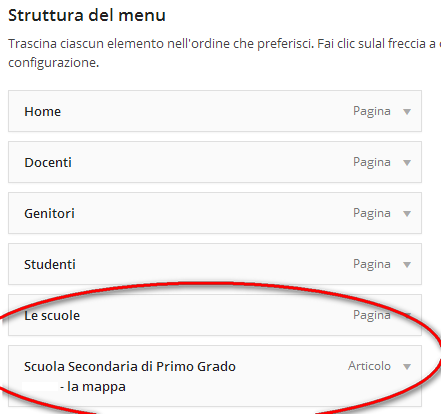
Per aggiungere i link alle singole pagine al menu, spuntare le caselle corrispondenti e cliccare “Aggiungi al menu”. In questo modosaranno inserite in fondo alla struttura del menu sulla destra.
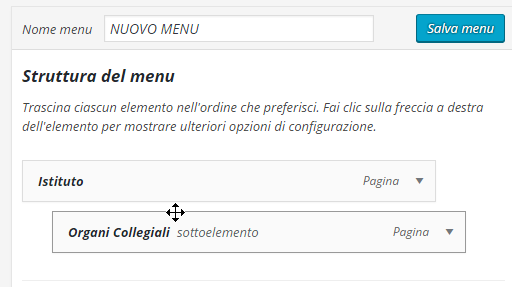
- Cliccare e trascinare la voce inserita nel posto desiderato .
In linea ad albero 

- Cliccare quindi sul tasto "Salva menù"

4 - I WIDGET LATERALI
4.1 - Creazione posizionamento
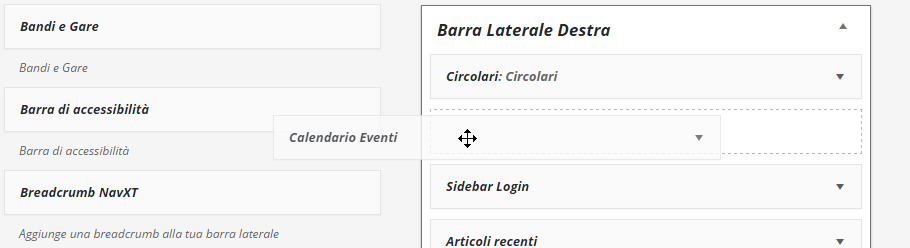
I "blocchetti" che vengono mostrati nell barre laterali vengono chiamati "widget" e possono essere di vario genere, ad esempio delle immagini, un elenco di voci di menù, un calendario.

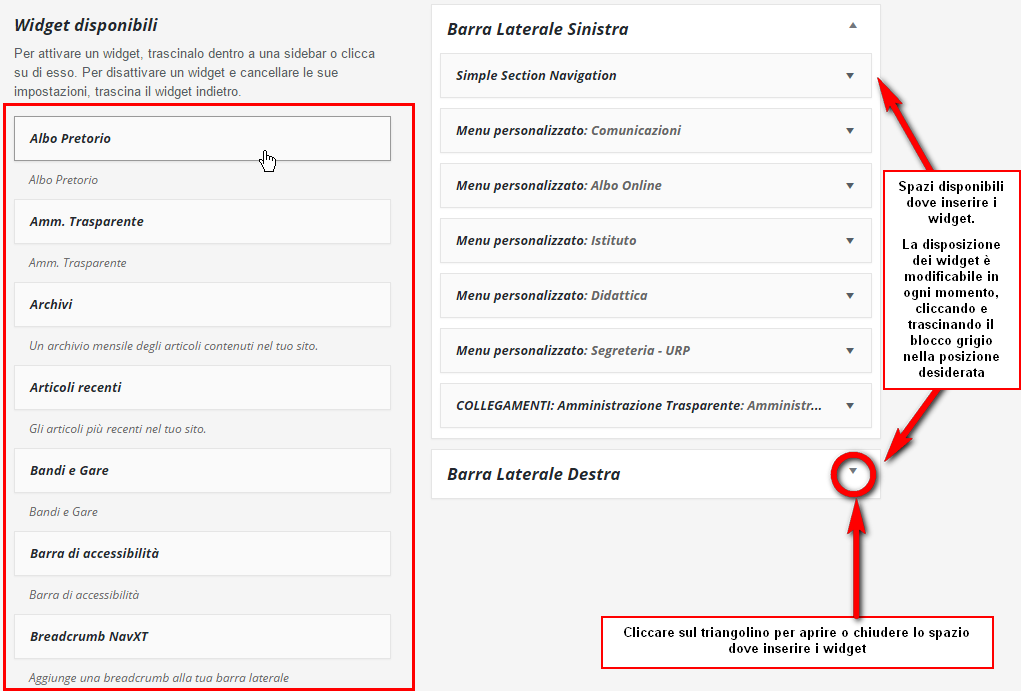
Per inserire nella posizione desiderata un widget:
- Nel nostro sito accedere alla pagina dei widget in uno dei seguenti modi:
- Se ci si trova nella parte pubblica cliccare sul nome del sito e quindi su Widget

- Se ci si trova nella parte di amministrazione cliccare su "Aspetto"→widget

- Verificare che lo spazio dove si desidera inserire il widget sia aperto, se non lo è cliccare sul triangolo al fiando del nome dello spazio d'inserimento desiderato
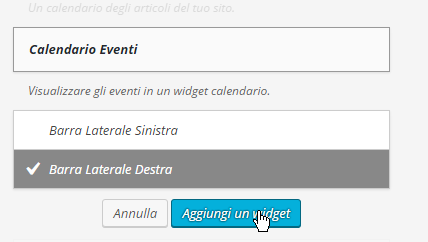
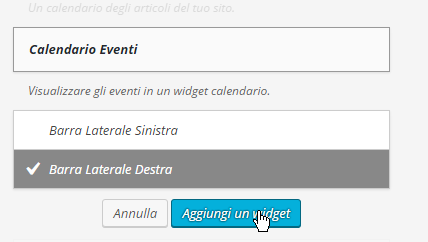
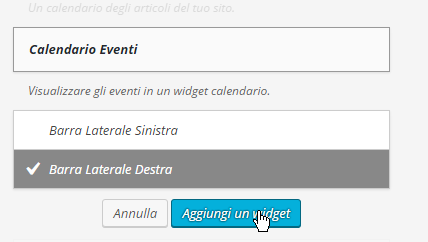
- Per inserire il widget si agisca in uno dei seguenti modi:
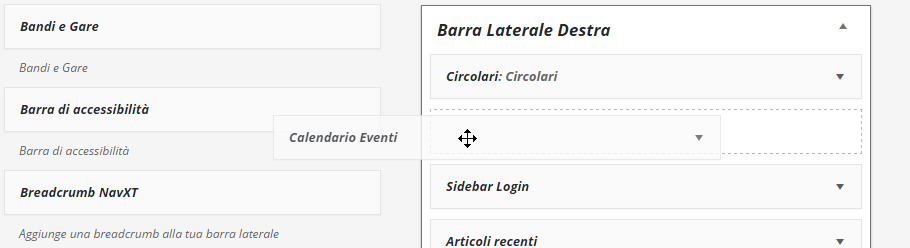
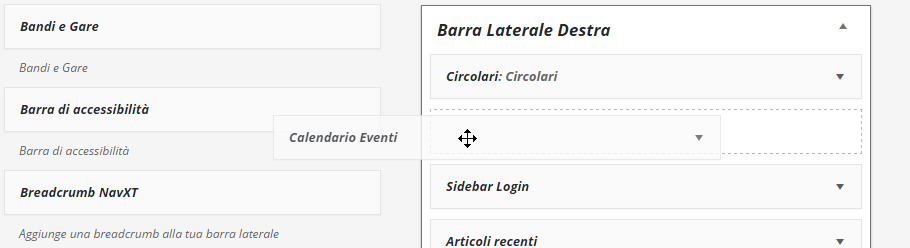
- Cliccare sul widget, scegliere dove inserirlo e cliccare sul pulsante azzurro. Quindi trascinarlo cliccando sulla barra grigia e trascinandolo nella posizione desiderata.

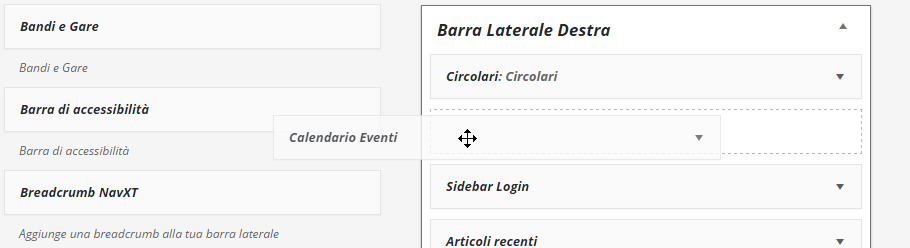
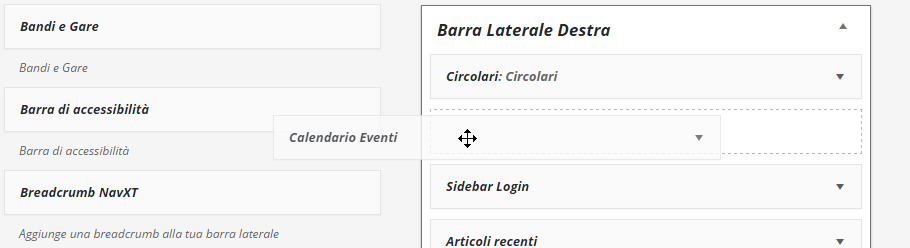
- Cliccare e trascinare il widget nella posizione desiderata

- Inserire - se lo si desidera - un titolo
- A seconda della tipologia del widget scelto impostare le opzioni disponibili
- Cliccare sul pulsante

Analizzeremo di seguito le tipologie di widget più utlizzate.
4.2 - Le tipologie più usate
4.2.1 - Menù personalizzato
Il menù personalizzato permette di inserire un elenco di collegamenti che è stato creato precendentemente, seguendo i passi indicati nel punto 3.
- Nel nostro sito accedere alla pagina dei widget in uno dei seguenti modi:
- Se ci si trova nella parte pubblica cliccare sul nome del sito e quindi su Widget

- Se ci si trova nella parte di amministrazione cliccare su "Aspetto"→widget

- Se ci si trova nella parte pubblica cliccare sul nome del sito e quindi su Widget
- Verificare che lo spazio dove si desidera inserire il widget sia aperto, se non lo è cliccare sul triangolo al fiando del nome dello spazio d'inserimento desiderato
- Per inserire il widget si agisca in uno dei seguenti modi:
- Cliccare sul widget, scegliere dove inserirlo e cliccare sul pulsante azzurro. Quindi trascinarlo cliccando sulla barra grigia e trascinandolo nella posizione desiderata.

- Cliccare e trascinare il widget nella posizione desiderata

- Cliccare sul widget, scegliere dove inserirlo e cliccare sul pulsante azzurro. Quindi trascinarlo cliccando sulla barra grigia e trascinandolo nella posizione desiderata.
- Inserire - se lo si desidera - un titolo
- Selezionare il menù dalla tendina presente

- Cliccare sul pulsante

4.2.2 - I collegamenti automatizzati
Il sito web dispone di una serie di collegamenti automatizzati ai siti istituzionali.
- Nel nostro sito accedere alla pagina dei widget in uno dei seguenti modi:
- Se ci si trova nella parte pubblica cliccare sul nome del sito e quindi su Widget

- Se ci si trova nella parte di amministrazione cliccare su "Aspetto"→widget

- Se ci si trova nella parte pubblica cliccare sul nome del sito e quindi su Widget
- Verificare che lo spazio dove si desidera inserire il widget sia aperto, se non lo è cliccare sul triangolo al fiando del nome dello spazio d'inserimento desiderato
- Per inserire il widget si agisca in uno dei seguenti modi:
- Cliccare sul widget scelto, scegliere dove inserirlo e cliccare sul pulsante azzurro. Quindi trascinarlo cliccando sulla barra grigia e trascinandolo nella posizione desiderata.

- Cliccare e trascinare il widget nella posizione desiderata

- Inserire - se lo si desidera - un titolo

- Cliccare sul pulsante

4.2.3 - Editor Visuale
E' possibile utilizzare questo widget per inserire testi o immagini.
- Nel nostro sito accedere alla pagina dei widget in uno dei seguenti modi:
- Se ci si trova nella parte pubblica cliccare sul nome del sito e quindi su Widget

- Se ci si trova nella parte di amministrazione cliccare su "Aspetto"→widget

- Se ci si trova nella parte pubblica cliccare sul nome del sito e quindi su Widget
- Verificare che lo spazio dove si desidera inserire il widget sia aperto, se non lo è cliccare sul triangolo al fiando del nome dello spazio d'inserimento desiderato
- Per inserire il widget si agisca in uno dei seguenti modi:
- Cliccare sul widget scelto, scegliere dove inserirlo e cliccare sul pulsante azzurro. Quindi trascinarlo cliccando sulla barra grigia e trascinandolo nella posizione desiderata.

- Cliccare e trascinare il widget nella posizione desiderata

- Cliccare sul widget scelto, scegliere dove inserirlo e cliccare sul pulsante azzurro. Quindi trascinarlo cliccando sulla barra grigia e trascinandolo nella posizione desiderata.
- Inserire - se lo si desidera - un titolo
- Inserire il testo così come mostrato al punto 2.

- Cliccare sul pulsante

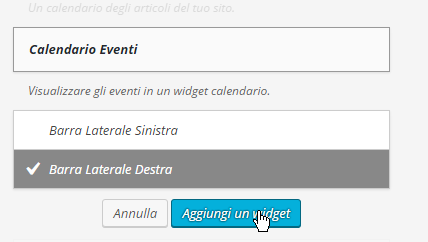
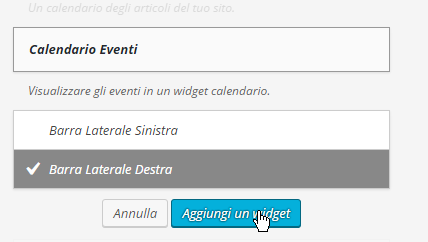
4.2.4 - Il Calendario
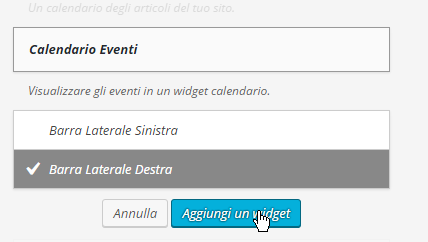
Il sito web dispone di due tipologie di calendari: un calendario e un "calendario eventi"; questa seconda tipologia va usata se avete deciso di creare e utilizzare i contenuti di tipo "Evento": le date legate agli eventi, infatti, saranno cliccabili.
- Nel nostro sito accedere alla pagina dei widget in uno dei seguenti modi:
- Se ci si trova nella parte pubblica cliccare sul nome del sito e quindi su Widget

- Se ci si trova nella parte di amministrazione cliccare su "Aspetto"→widget

- Se ci si trova nella parte pubblica cliccare sul nome del sito e quindi su Widget
- Verificare che lo spazio dove si desidera inserire il widget sia aperto, se non lo è cliccare sul triangolo al fiando del nome dello spazio d'inserimento desiderato
- Per inserire il widget si agisca in uno dei seguenti modi:
- Cliccare sul widget scelto, scegliere dove inserirlo e cliccare sul pulsante azzurro. Quindi trascinarlo cliccando sulla barra grigia e trascinandolo nella posizione desiderata.

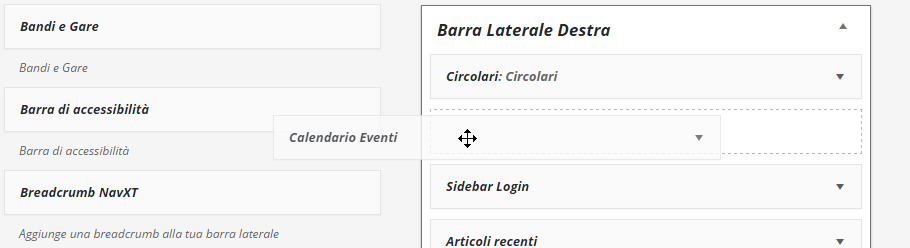
- Cliccare e trascinare il widget nella posizione desiderata

- Cliccare sul widget scelto, scegliere dove inserirlo e cliccare sul pulsante azzurro. Quindi trascinarlo cliccando sulla barra grigia e trascinandolo nella posizione desiderata.
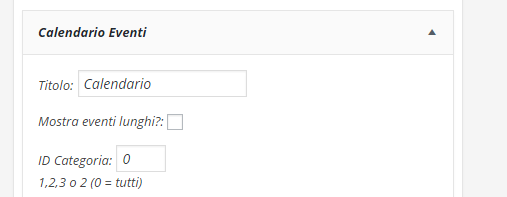
- Inserire - se lo si desidera - un titolo

- Se si desidera mostrare solo una categoria sostituire lo 0 con l'id della categoria desiderata
- Cliccare sul pulsante

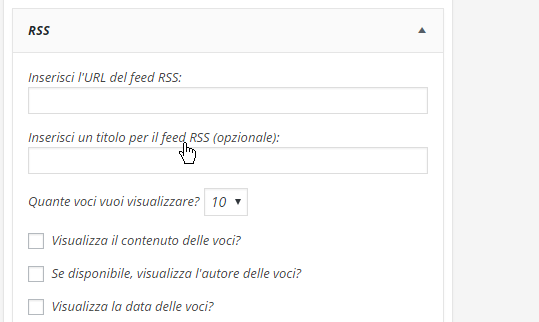
4.2.5 - RSS
Questo widget permette di mostrare un elenco di titoli presi da altri siti, sfruttando i "feed rss".
- Dal sito desiderato copiare l'indirizzo RSS
- Nel nostro sito accedere alla pagina dei widget in uno dei seguenti modi:
- Se ci si trova nella parte pubblica cliccare sul nome del sito e quindi su Widget

- Se ci si trova nella parte di amministrazione cliccare su "Aspetto"→widget

- Verificare che lo spazio dove si desidera inserire il widget sia aperto, se non lo è cliccare sul triangolo al fiando del nome dello spazio d'inserimento desiderato
- Per inserire il widget si agisca in uno dei seguenti modi:
- Cliccare sul widget scelto, scegliere dove inserirlo e cliccare sul pulsante azzurro. Quindi trascinarlo cliccando sulla barra grigia e trascinandolo nella posizione desiderata.

- Cliccare e trascinare il widget nella posizione desiderata

- Cliccare sul widget scelto, scegliere dove inserirlo e cliccare sul pulsante azzurro. Quindi trascinarlo cliccando sulla barra grigia e trascinandolo nella posizione desiderata.
- Inserire - se lo si desidera - un titolo

- Incollare il link copiato precedentemente
- Impostare "Visualizza il contenuto delle voci?" se si desidera mostrare il contenuto (sconsigliato)
- Se si desidera mostrare gli autori degli articoli mostrati tramite RSS mettere il segno di spunta su "Se disponibile, visualizza l'autore delle voci?"
- Se si desidera, mettere il segno di spunta su "Visualizza la data delle voci?"
- Cliccare sul pulsante

4.3 - Rimozione di un widget
per rimuovere un widget cliccarlo e trascinarlo tra i "Widget Disponibili", verrà rimosso dallo spazio dove si trovava in precedenza.
5: LA COMUNICAZIONE ISTITUZIONALE
5.1 - Albo pretorio
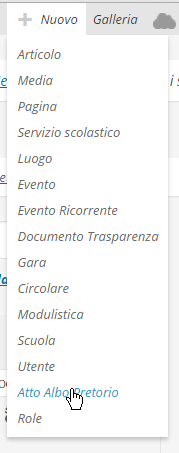
- Cliccare su "+Nuovo" Atto albo pretorio

- Inserire l'oggetto

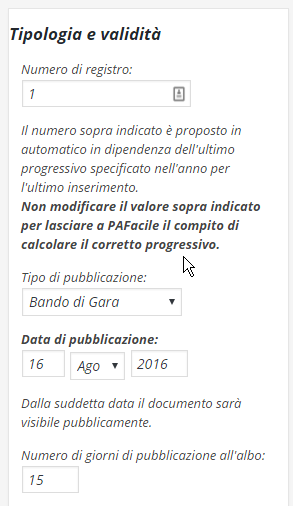
- Inserire il tipo di pubblicazione e controllare la data di pubblicazione

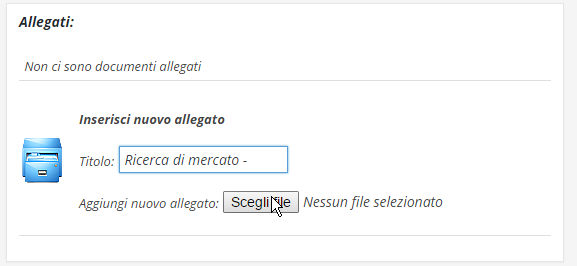
- Nella sezione Allegati inserire il titolo del file (come dovrà comparire agli utenti) e cliccare su "Sfoglia file"

- Selezionare il file dal computer. Se non occorrono altri allegati passare al punto 6
- Cliccare su

- Se occorrono altri allegati ripetere i punti 4 e 5
- Cliccare su
- Cliccare su Pubblica l'atto

- Cliccare su

5.2 - Amministrazione Trasparente
- Cliccare su "+Nuovo" → Documento trasparenza

- Inserire il titolo del documento e il testo così come mostrato al punto 2.1

- Nel box di destra "Sezioni" ricercare la sezione in cui classificare il documento.

- Cliccare quindi sul pulsante

5.3 - Adempimenti legge 190/2012 per ANAC (ex AVCP)
5.3.1 - Inserire nelle anagrafiche le ditte
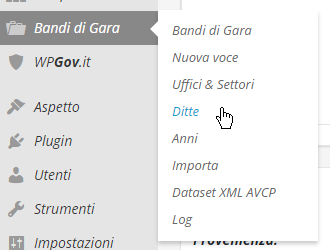
- Cliccare su Bandi di gara→Ditte

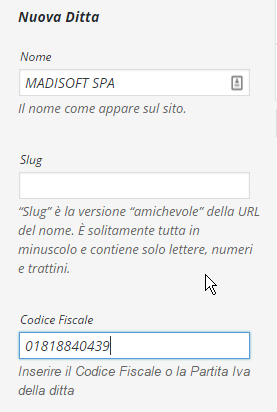
- Inserire la ragione sociale e il codice fiscale.

- Se necessario mettere la spunta su "ditta estera?".

- Cliccare sul pulsnate "Aggiungi"
5.3.2 - Registrare un CIG
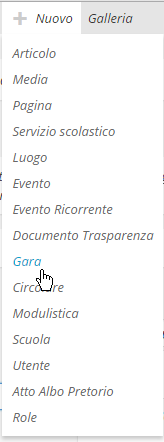
- Cliccare su "+Nuovo" e su Gara

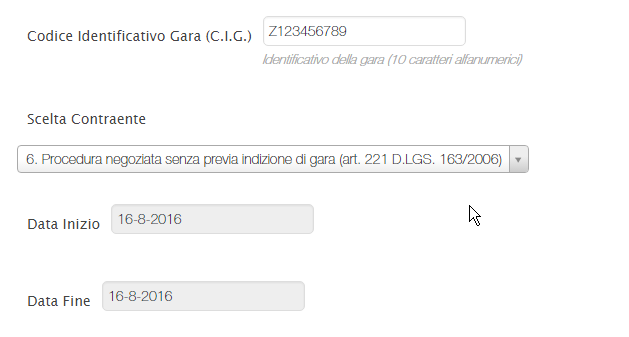
- Inserire l'oggetto della gara
- Inserire il codice CIG
- Selezionare la tipologia di gara
- Inserire le date di inzio e fine della gara

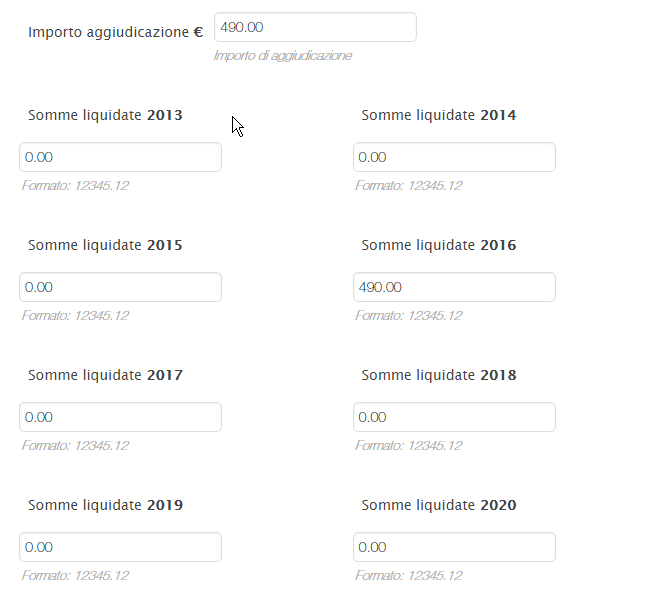
- Inserire l'importo del CIG e le eventuali somme liquidate nei rispettivi anni

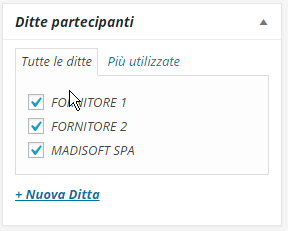
- A destra selezionare le ditte partecipanti

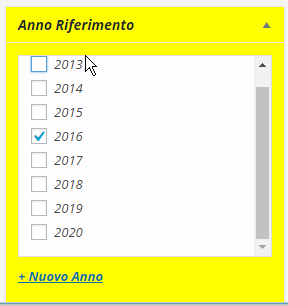
- Inserire l'anno di riferimento

- Se lo si desidera inserire il centro di costo
- Cliccare sul pulsante

- Una volta che la pagina viene caricata selezionare la ditta aggiudicataria

- Cliccare sul pulsante

5.3.3 - Ottenere l'indirizzo xml da comunicare all'ANAC
- Cliccare su Bandi di gara→Dataset
- Cliccare con il tasto destro sull'anno che dobbiamo comunicare e scegliere "Copia"
- Incollare l'indirizzo nella comunicazione ANAC
Related Articles
Formazione Sito Web
INDICE L'area riservata di amministrazione La bacheca il menu' di lavoro I Contenuti Panoramica Creare un articolo o una pagina Lo stato dei contenuti La gestione dei contenuti Scrivere i contenuti Il titolo Il testo Inserire immagini e allegati ...Compilazione delle pagine pre-impostate nei menù del Nuovo Sito Web Scolastico - Bando PNRR
In questo sito web sono presenti delle pagine di template pre-caricate i cui link sono all'interno del menù principale di navigazione. In questa guida riassumiamo le voci di menù pre-caricate e Vedremo come è possibile compilarne i contenuti; ...Recupero delle password di accesso al sito web Scolastico attraverso l'indirizzo email
In questa guida abbiamo inserito le istruzioni per recuperare le credenziali di accesso al sito web scolastico. Step 1 Cliccare accedi in alto a sinistra nel sito web scolastico Step 2 Cliccare Password Dimenticata Step 3 Indicare il proprio ...01 - Primi passi col sito web
Il seguente video illustra i primi passi da fare nel sito per una corretta configurazione. Introduzione al sito webGestire le fasce della home page nel nuovo template
La Home Page del sito web scolastico è sicuramente la pagina più importante del sito. Progettarla con cura è importante per facilitare la navigazione da parte degli utenti del sito web scolastico. La progettazione della home page del nuovo template ...